もしもし!かめぽこです!🐢
ブログを読んでいただき、ありがとうございます!
今回は、WordPressプラグイン「EWWW Image Optimizer」の導入から設定方法を画像で分かりやすく解説しています。
- 「EWWW Image Optimizer」が何か分かる
- 「EWWW Image Optimizer」の導入方法が分かる
- 「EWWW Image Optimizer」の設定方法が分かる
- おすすめ画像圧縮サイトが分かる
この記事を読めば上記のことが分かります。

サイトが重くならないようにしたい!
サイトの表示スピードが遅いとユーザーが離れる原因になるので、サイトが重くならないようにしたい方はこの記事を読んで設定していきましょう。
EWWW Image Optimizerとは?


「EWWW Image Optimizer」とは、WordPressにアップロードした画像を自動で圧縮して軽量化してくれるプラグインです。
画像は容量が大きいため、軽量化しなければサイトが重くなる原因となります。
こちらのプラグインを使えば圧縮後も画像の質をある程度保ってくれるので、「画像の質で勝負している!」という方以外は導入するようにしましょう。
筆者かめぽこも導入していますが、画質はほとんど変わらないかと思います。(個人の意見です)
EWWW Image Optimizerの導入方法
「EWWW Image Optimizer」の導入方法を解説していきます。
導入の流れとしては以下の通りです。
1つずつ解説していきます。


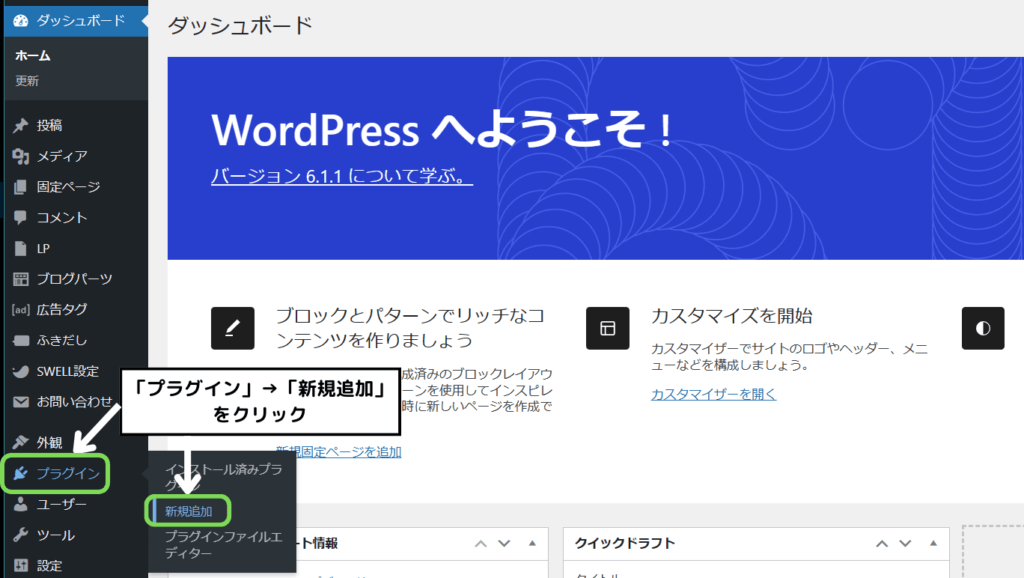
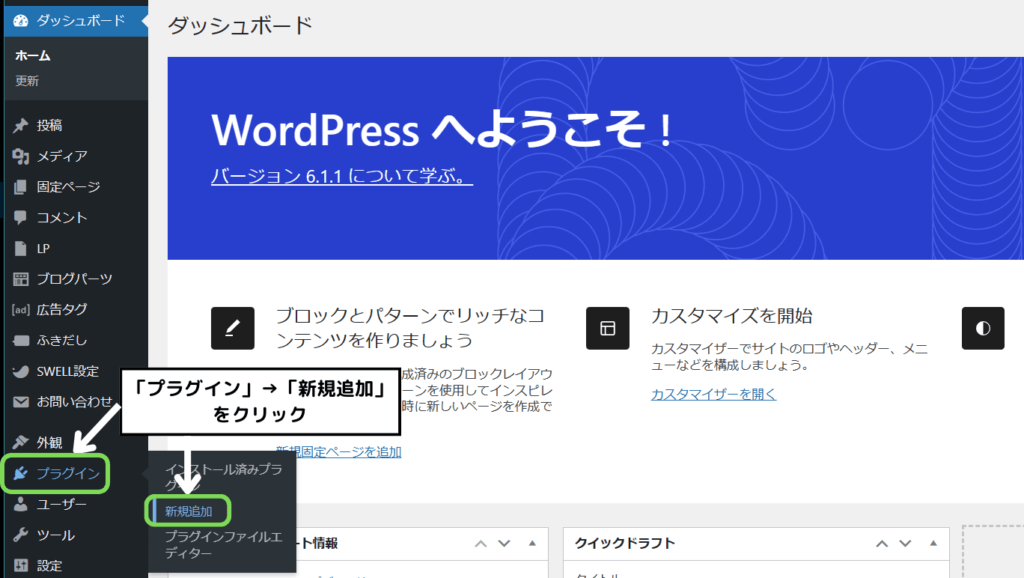
WordPressのダッシュボードから「プラグイン」→「新規追加」と進みます。


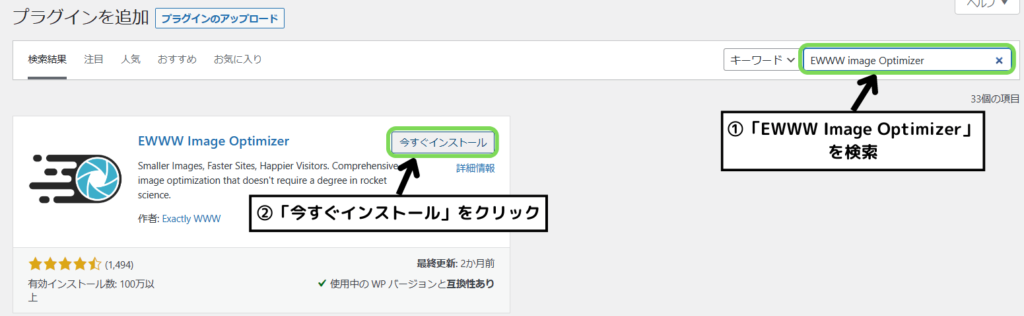
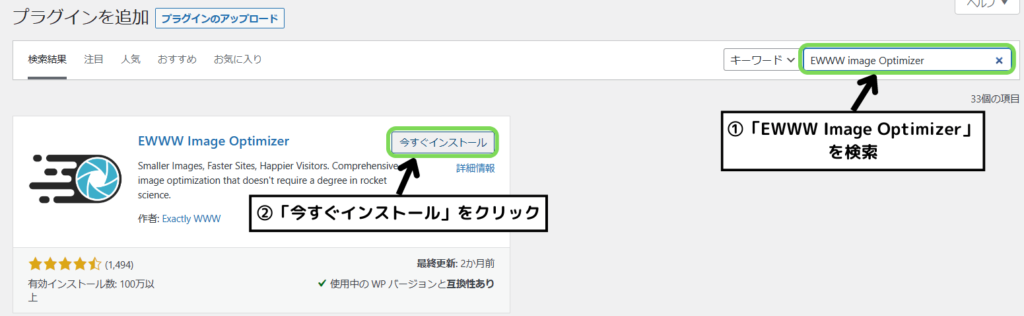
右上の検索窓に「EWWW Image Optimizer」と入力します。
プラグインを見つけたら「今すぐインストール」をクリックします。
※似たようなプラグインがあるので注意してください。


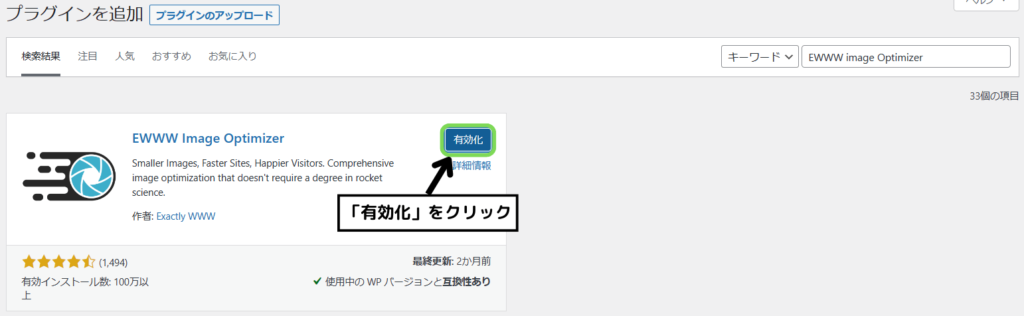
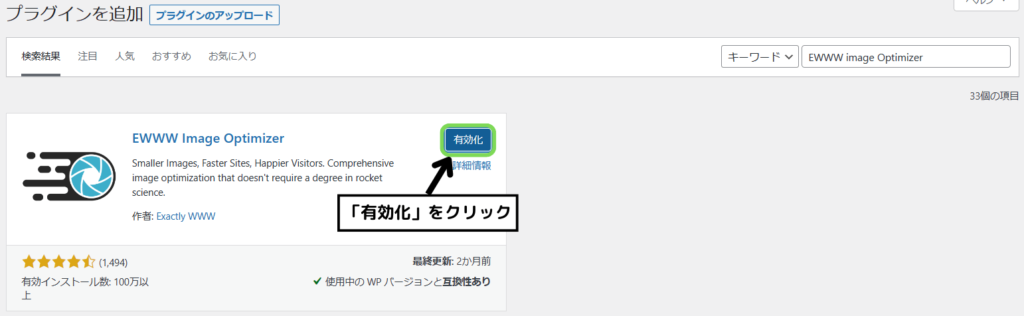
プラグインをインストールしたら「有効化」をクリックします。
これで「EWWW Image Optimizer」の導入が完了です。
インストールしただけでは意味がないので忘れないようにしましょう。
EWWW Image Optimizerの設定方法
続いて「EWWW Image Optimizer」の設定方法を解説していきます。
設定の流れとしては以下の通りです。
1つずつ解説していきます。


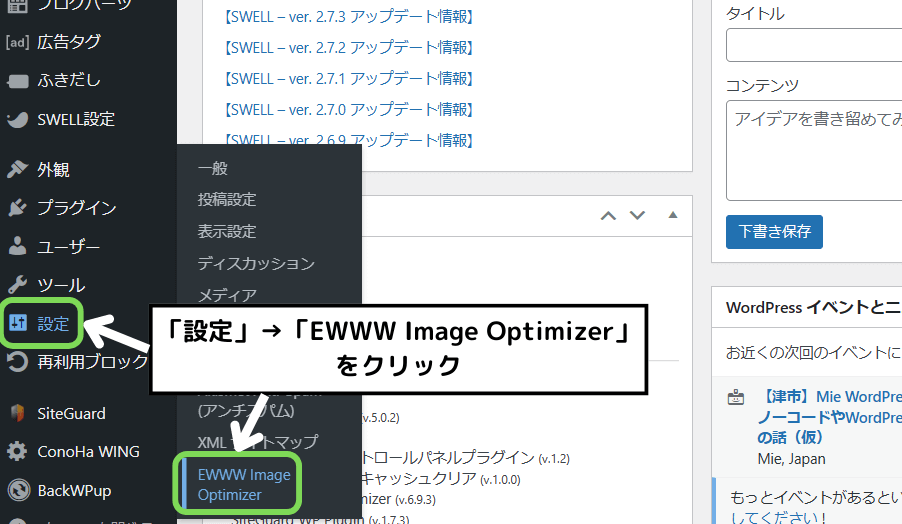
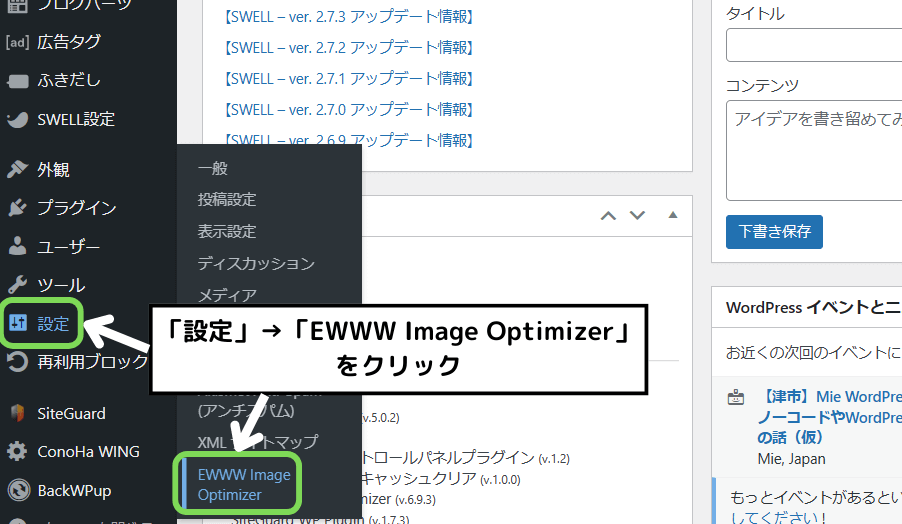
WordPressのダッシュボードから「設定」→「EWWW Image Optimizer」と進みます。


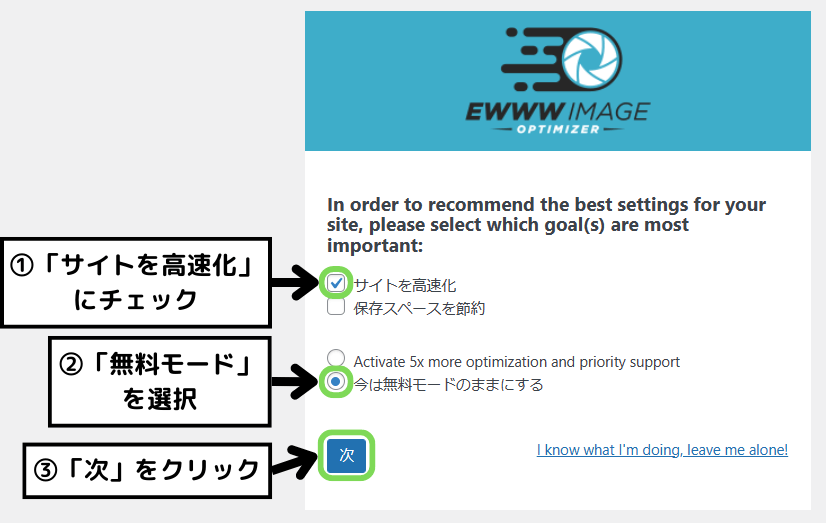
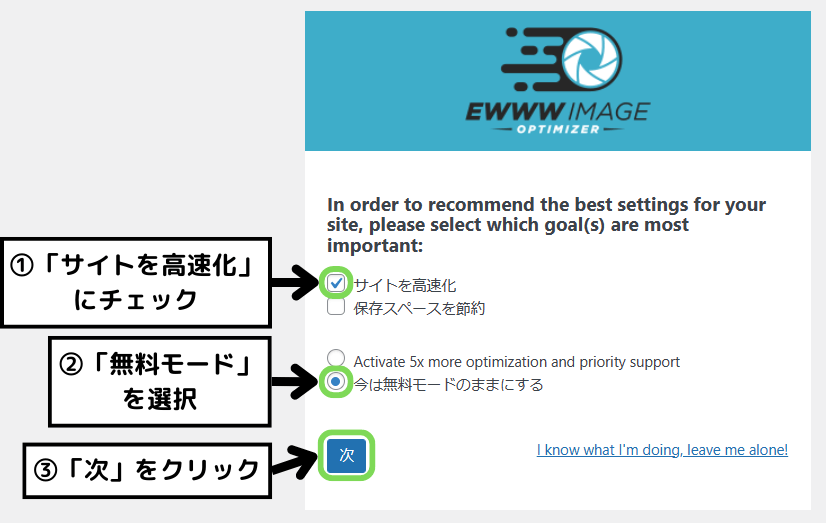
上の画面が表示されたら「サイトを高速化」にチェックを入れます。
下の項目は「今は無料モードのままにする」を選択します。
選択出来たら「次」をクリックします。


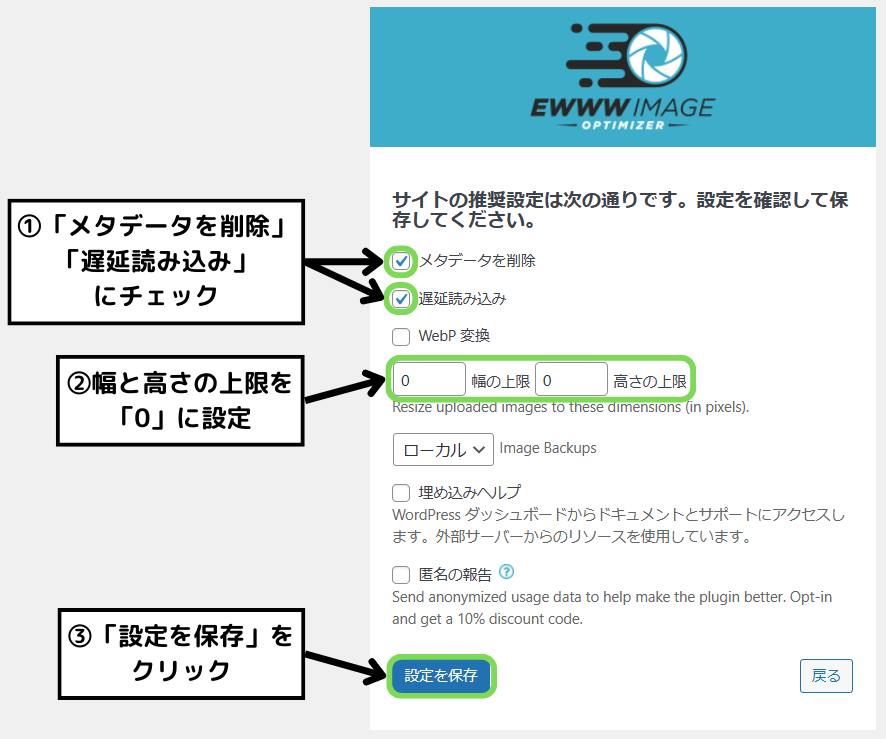
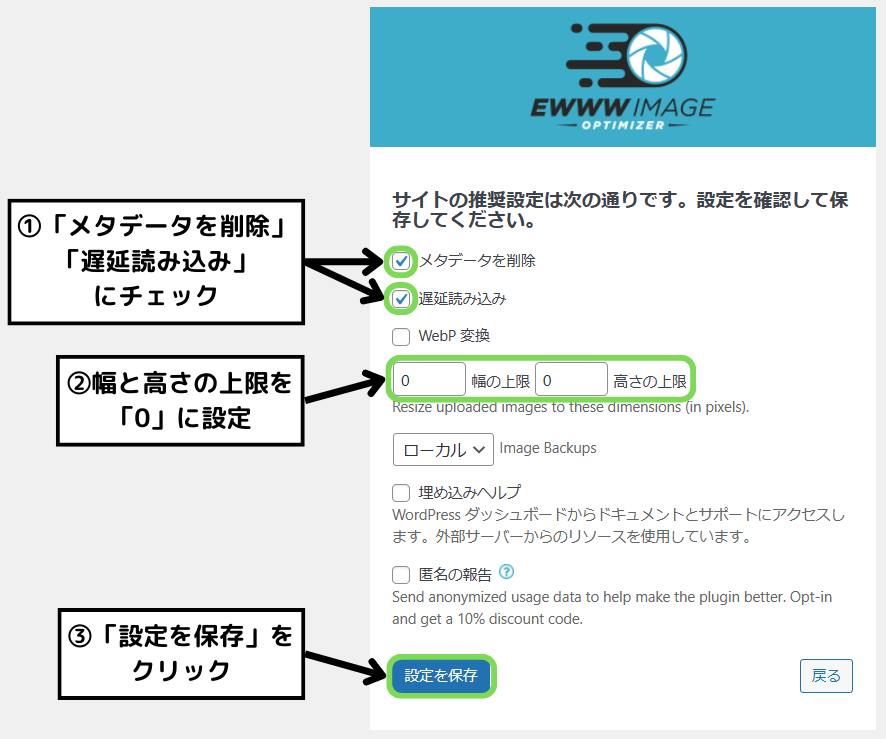
続いて、「メタデータを削除」と「遅延読み込み」にチェックを入れます。
その下の幅と高さの上限はともに「0」を入力します。
終わったら「設定を保存」をクリックします。
メタデータとは、画像の位置情報やカメラ機種などのデータのことです。
「WebP変換」はこの後設定していくので、チェックは入れないでください。


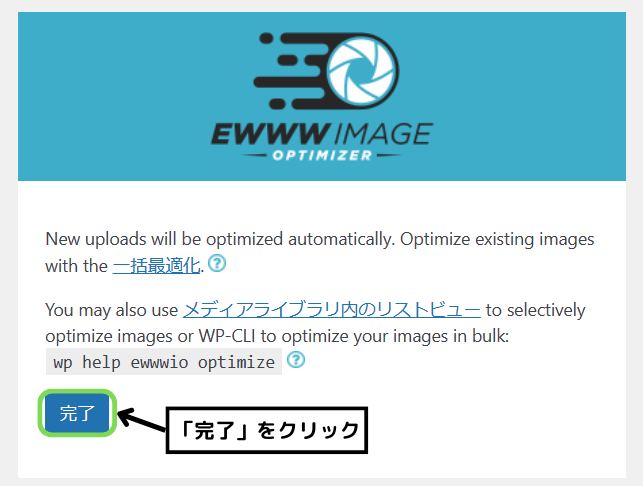
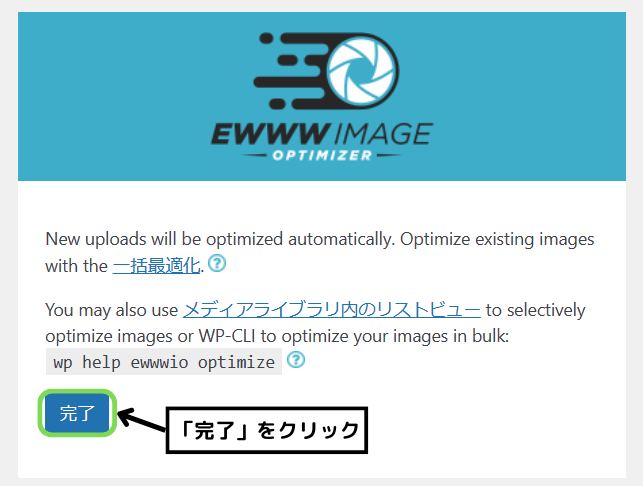
こちらの画面が表示されるので「完了」をクリックします。
続いて「変換設定」をしていきます。
再度、WordPressのダッシュボードから「設定」→「EWWW Image Optimizer」と進みます。


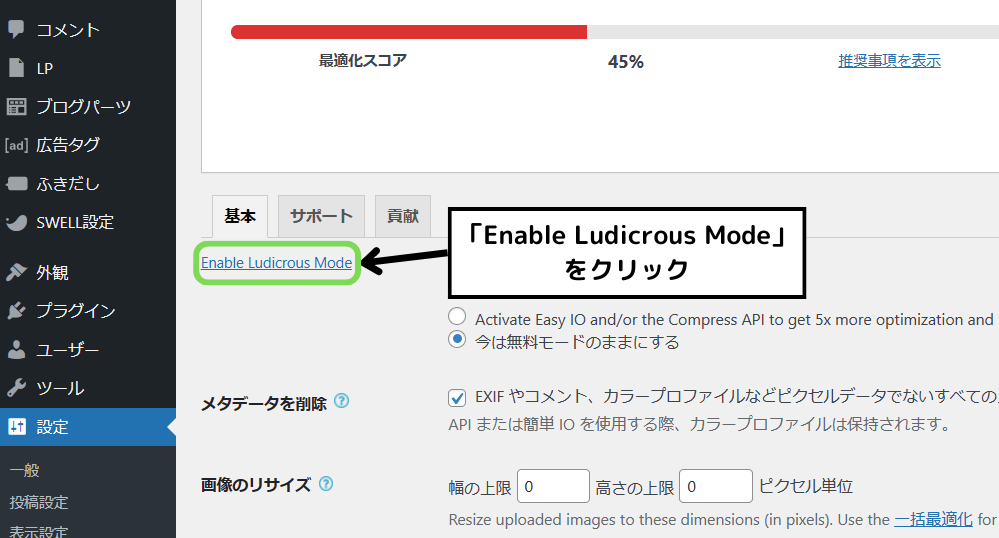
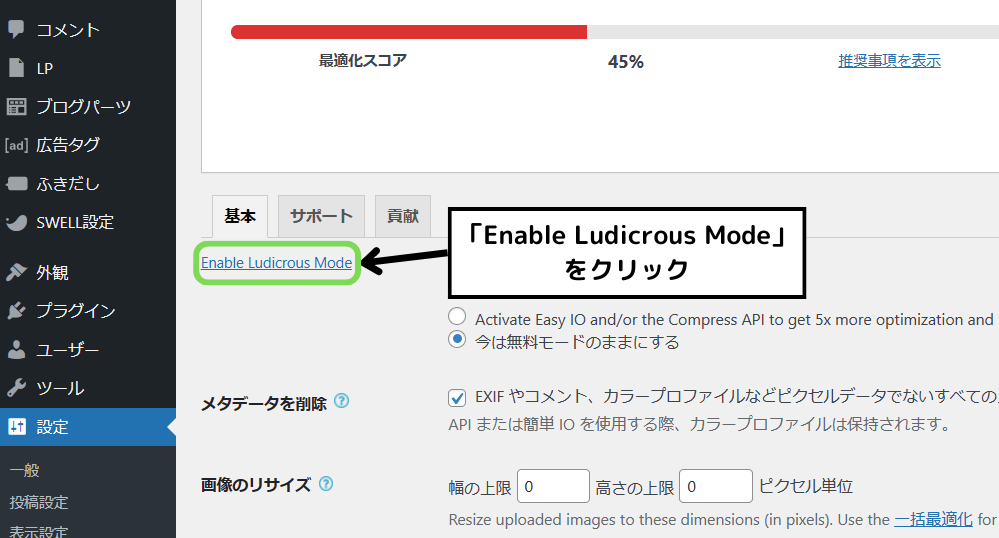
上の画面が表示されたら左上の「Enable Ludicrous Mode」をクリックします。
この画面で最適化スコアが35%と表示されていても気にしなくてOKです。


続いて、画面上部の「変換」タブをクリックして「変換リンクを非表示」にチェックを入れます。
終わったら「変更を保存」をクリックします。
次に「WebP」の設定をしていきます。
サーバーにコードを書き込んでいきますが、今回は「ConoHa WING」を使って解説します。


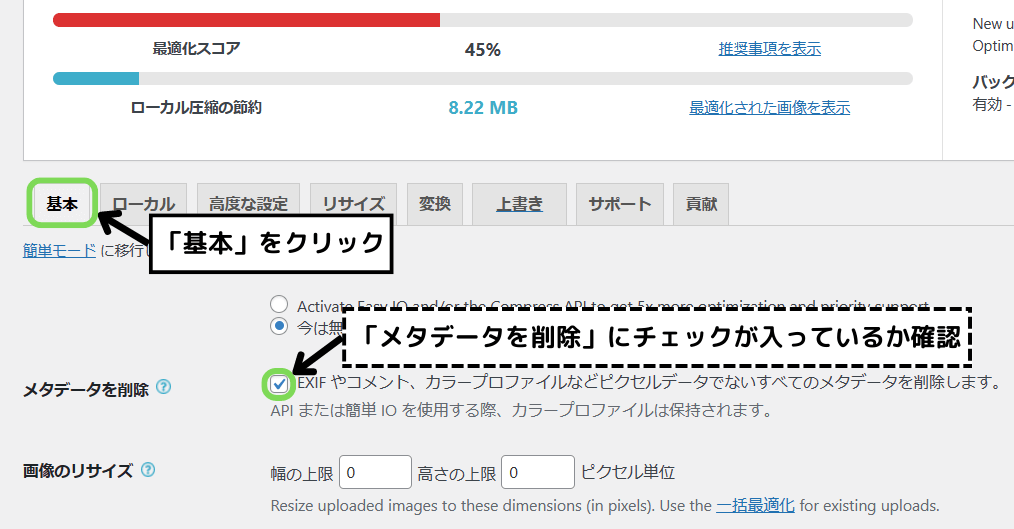
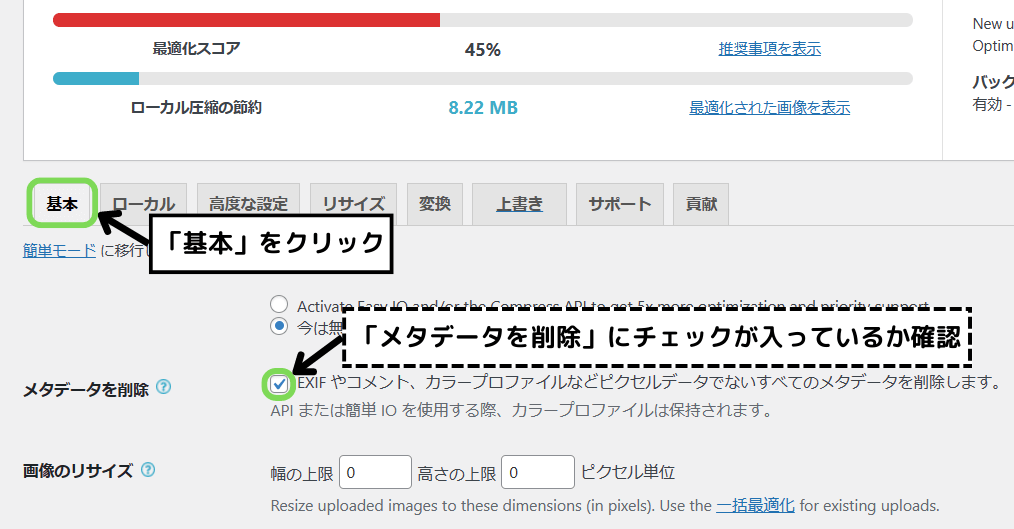
EWWW Image Optimizer設定画面で「基本」をクリックします。
一応「メタデータを削除」にチェックが入っているか確認しておきましょう。


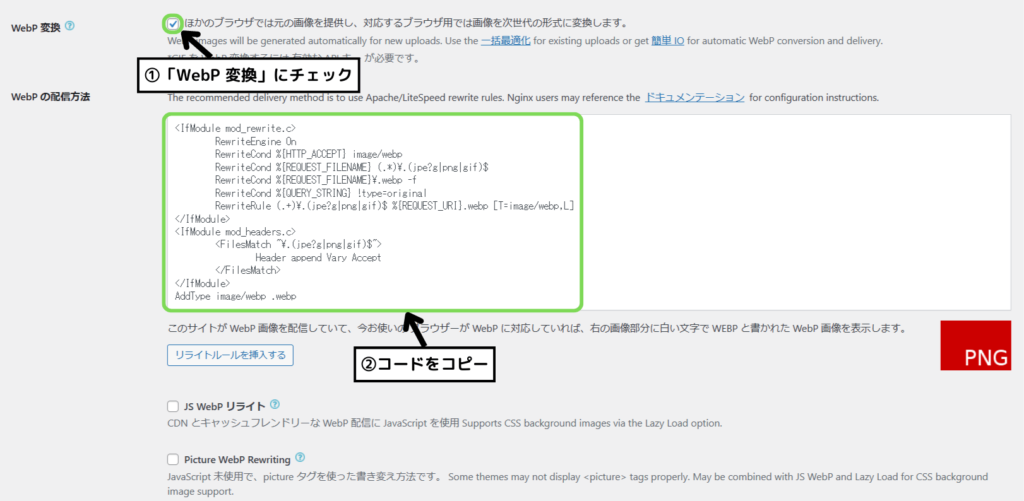
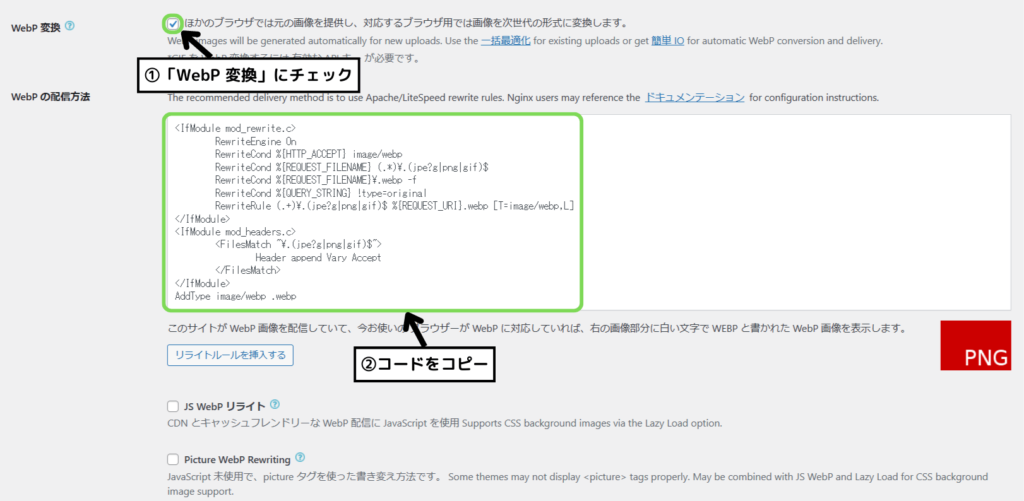
画面を下にスクロールして「WebP 変換」にチェックを入れます。
チェックを入れるとコードが表示されるのでコピーしておきます。
続いて、WebPのコードを貼り付けるためにサーバーへアクセスします。
ConoHa WINGへのアクセスはこちら(別タブで開きます)


ConoHa WINGにアクセスしたら「サイト管理」→「サイト設定」→「応用設定」と進みます。
その後に「.htaccess設定」の「>」マークをクリックします。


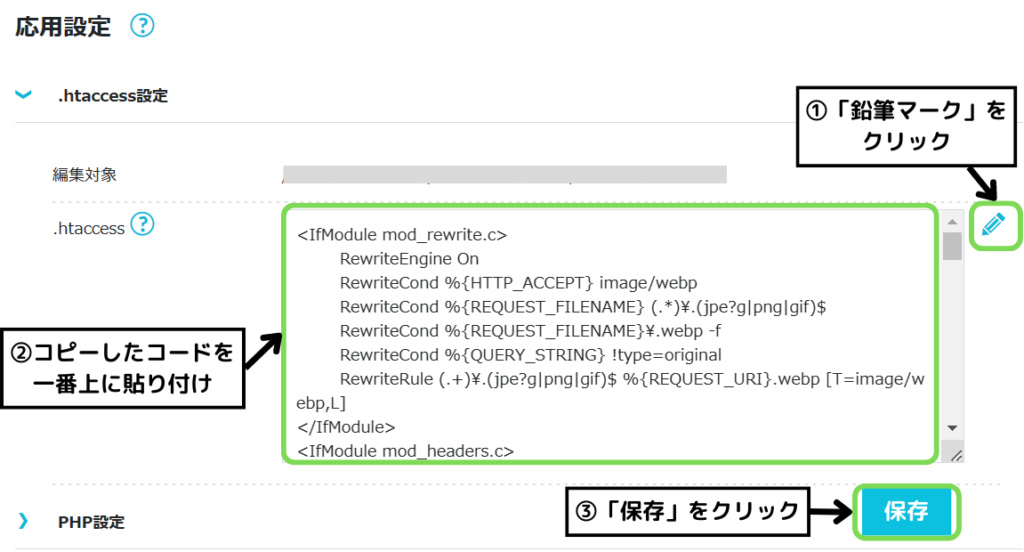
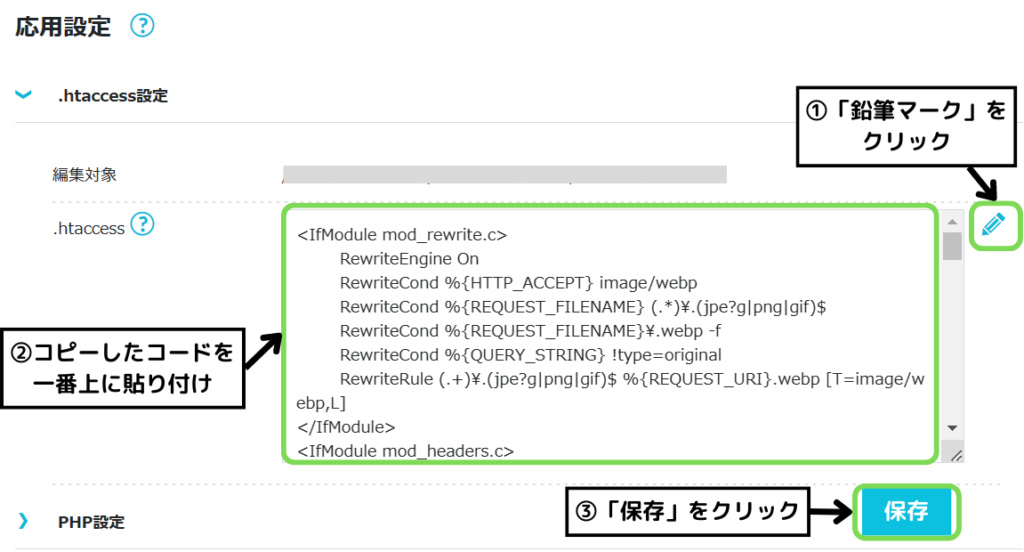
.htaccess設定が開けたら画面右端の「鉛筆マーク」をクリックして、先程コピーしたコードを貼り付けます。
※一番上に貼り付けてください。
コードを貼り付けたら「保存」をクリックします。


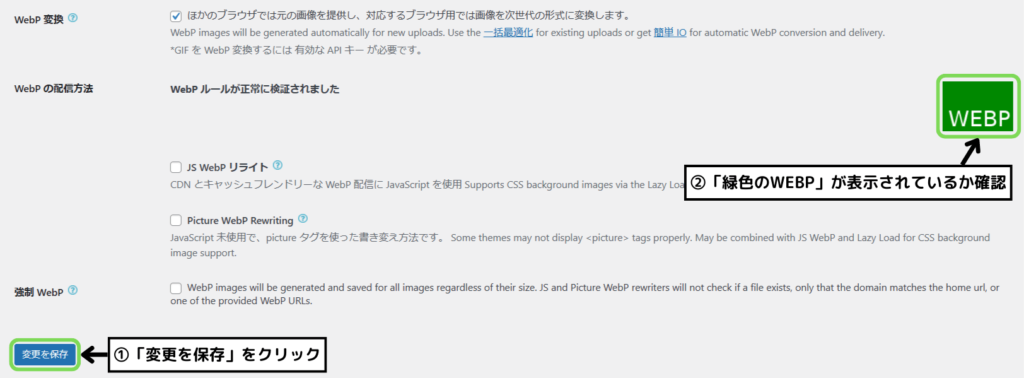
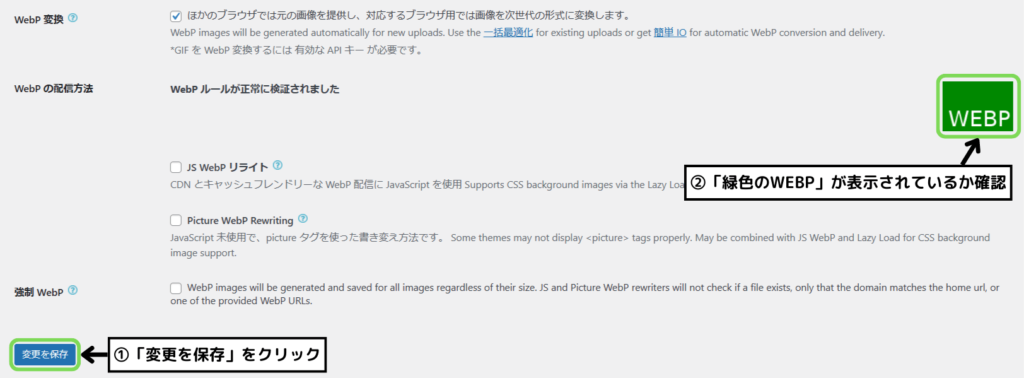
WordPressのEWWW Image Optimizer基本設定に戻り、画面一番下の「変更を保存」をクリックします。
画面右の画像が赤色から緑色の「WEBP」という画像に変われば変換完了です。
アップロード済み画像の最適化方法
「EWWW Image Optimizer」を設定すれば自動でアップロード画像を圧縮してくれますが、



プラグイン導入前にアップロードした画像を圧縮したい!
という方もいると思います。
EWWW Image Optimizerはアップロード済み画像も圧縮することが出来るので解説していきます。
流れとしては以下の通りです。
1つずつ解説していきます。


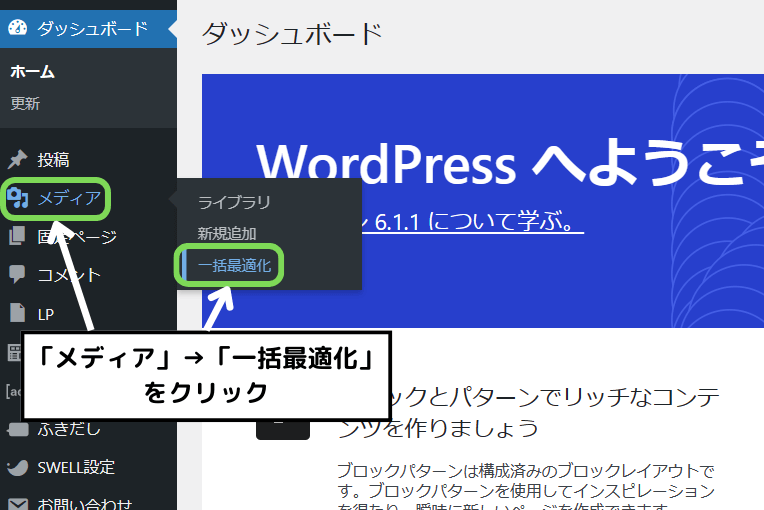
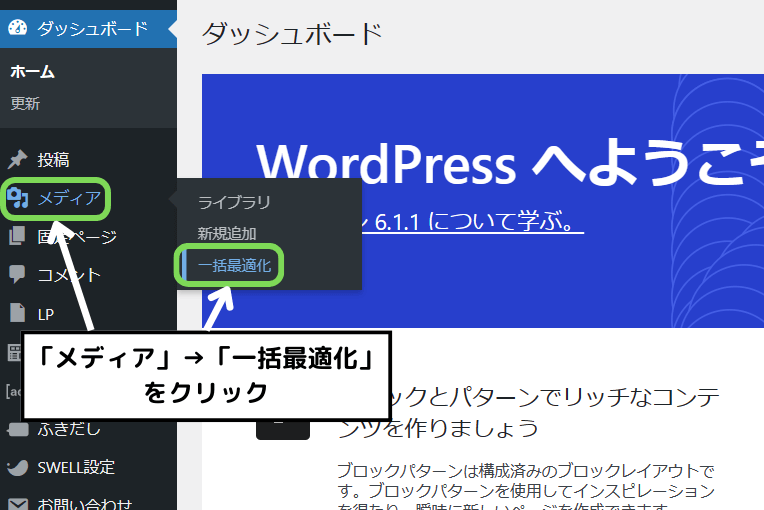
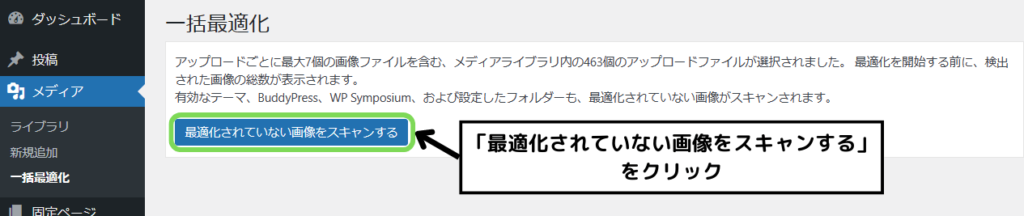
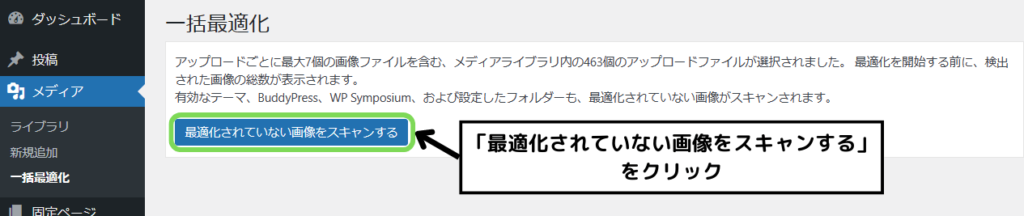
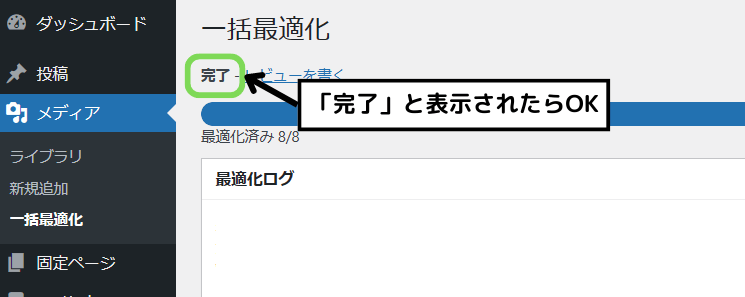
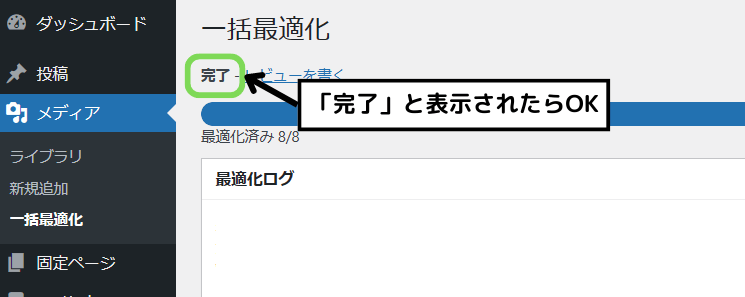
WordPressのダッシュボードから「メディア」→「一括最適化」と進みます。


上の画面が表示されたら「最適化されていない画像をスキャンする」をクリックします。


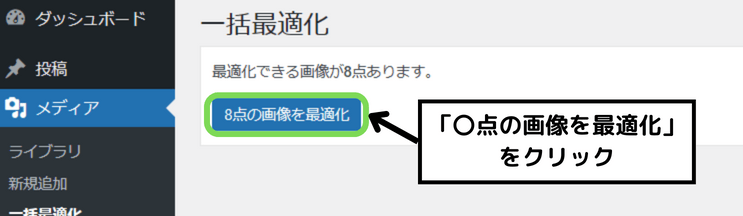
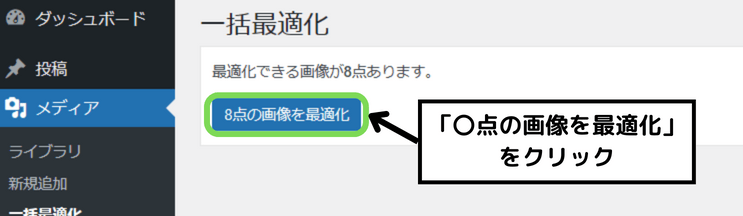
スキャンすると「〇点の画像を最適化」と表示されるのでクリックします。


画面左上に「完了」と表示されれば、アップロード済み画像の最適化が完了です。
おすすめの画像圧縮サイト
プラグイン「EWWW Image Optimizer」と画像圧縮サイトを一緒に使うと、より画像を軽量化できます。
画像圧縮サイトで圧縮してからWordPressにアップロードするようにしましょう。
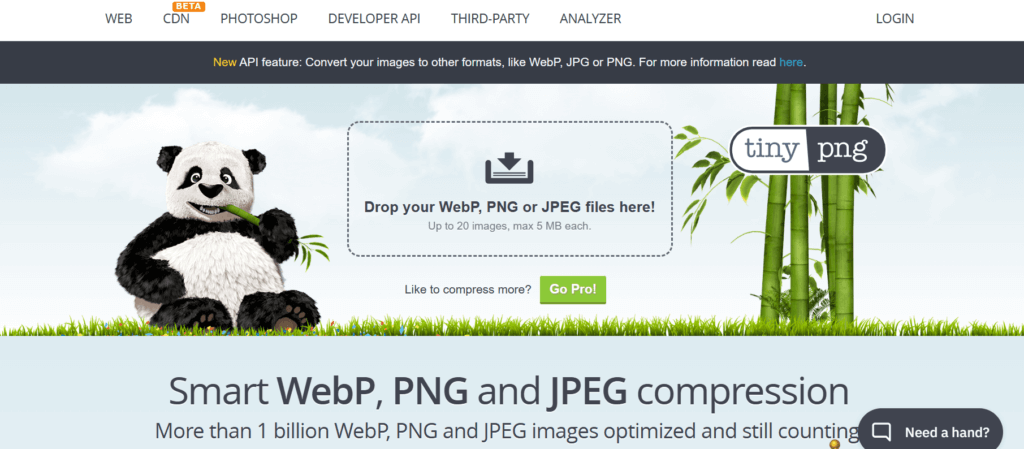
おすすめの画像圧縮サイトは「TinyPNG」です。(無料で使えます)
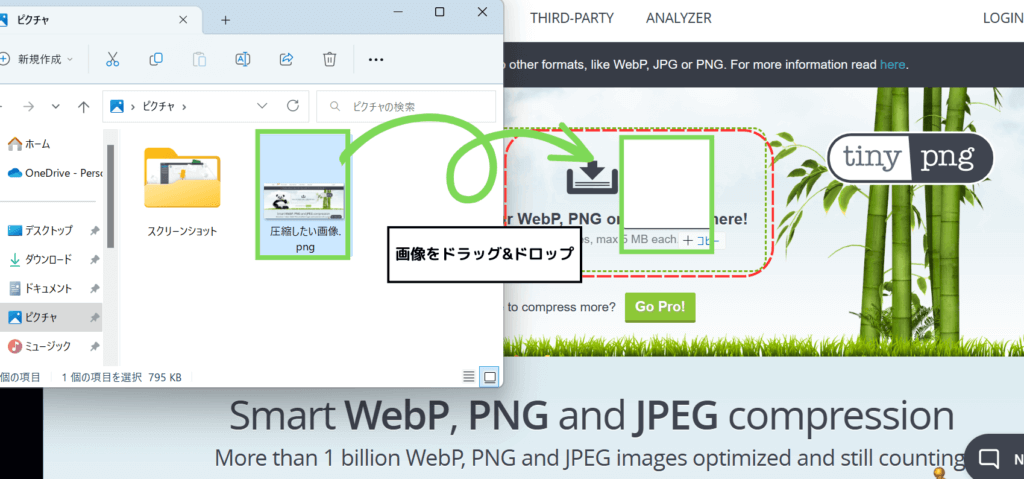
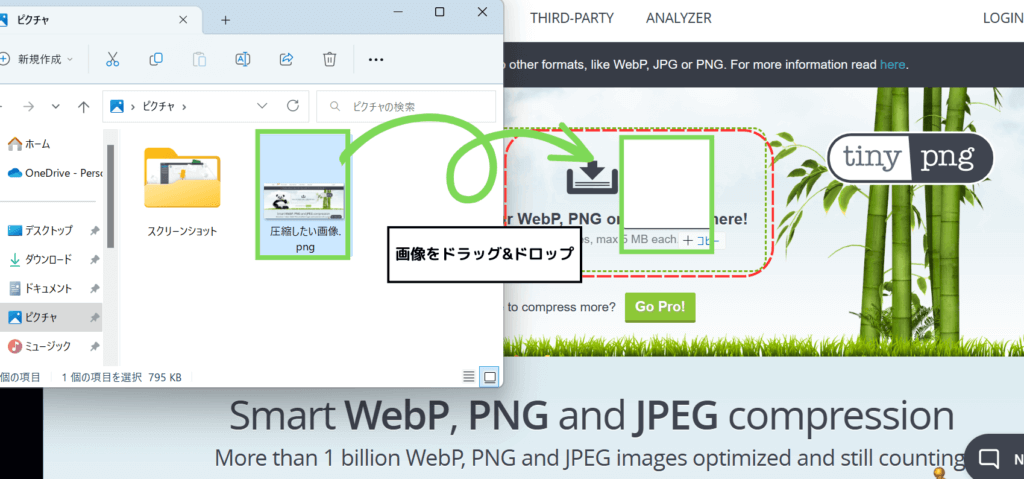
TinyPNGの使い方は以下の通りです。


次に圧縮させたい画像をページ真ん中(上画像赤枠部)にドラッグ&ドロップ(左クリックを押したまま移動させて離す)します。


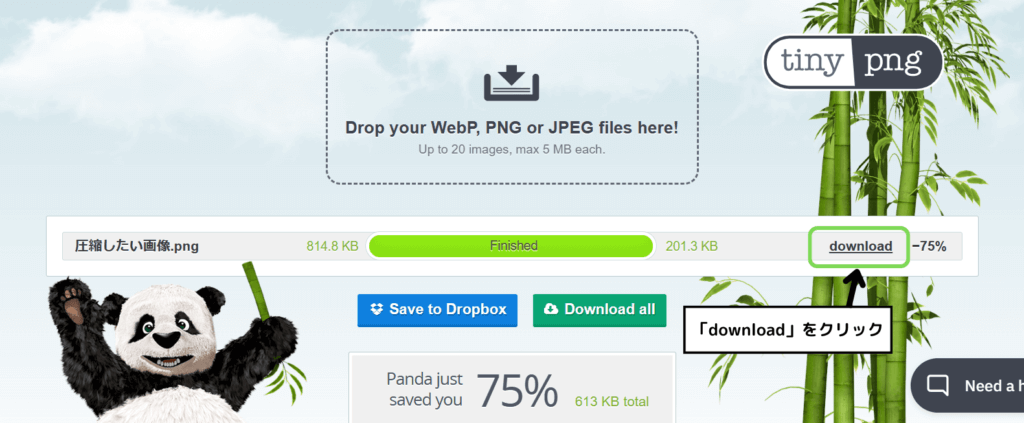
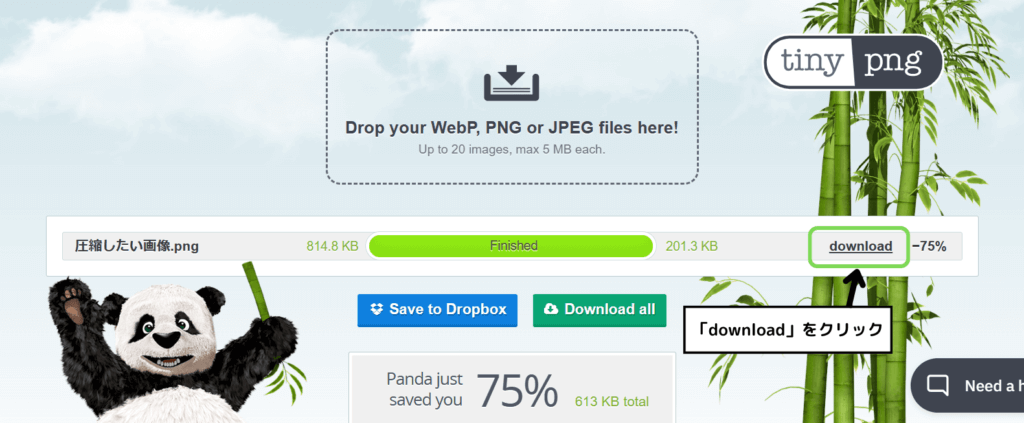
圧縮が終わったら「download」をクリックすると圧縮済み画像をダウンロードできます。
「TinyPNG」で圧縮してからWordPressにアップロードするようにしましょう。
まとめ
ブログを読んでいただき、ありがとうございました!🐢
今回は、プラグイン「EWWW Image Optimizer」の導入から設定方法までを画像で分かりやすく解説しました。
また、おすすめの画像圧縮サイトも紹介したので、ぜひ合わせて使ってみてください。
画像を圧縮することでサイトが軽くなり、ユーザーも心地よくコンテンツを見ることが出来るようになります。
その他のWordPressおすすめプラグインは、以下の記事でまとめているのでご覧ください。