
もしもし!かめぽこです!🐢
ブログを読んでいただき、ありがとうございます!

目次をカスタマイズして見やすくしたい!
目次が見やすくなるとユーザーも格段に読みやすくなるので、カスタマイズ方法を知りたい方は多いのではないでしょうか?
今回は、テーマSWELLを用いた目次のカスタマイズ方法を解説します。
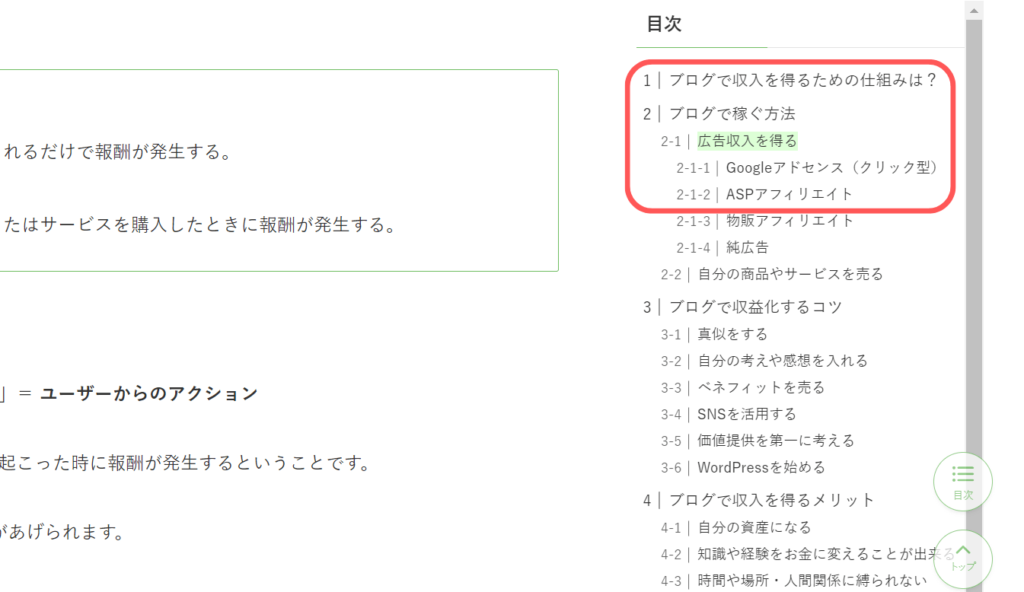
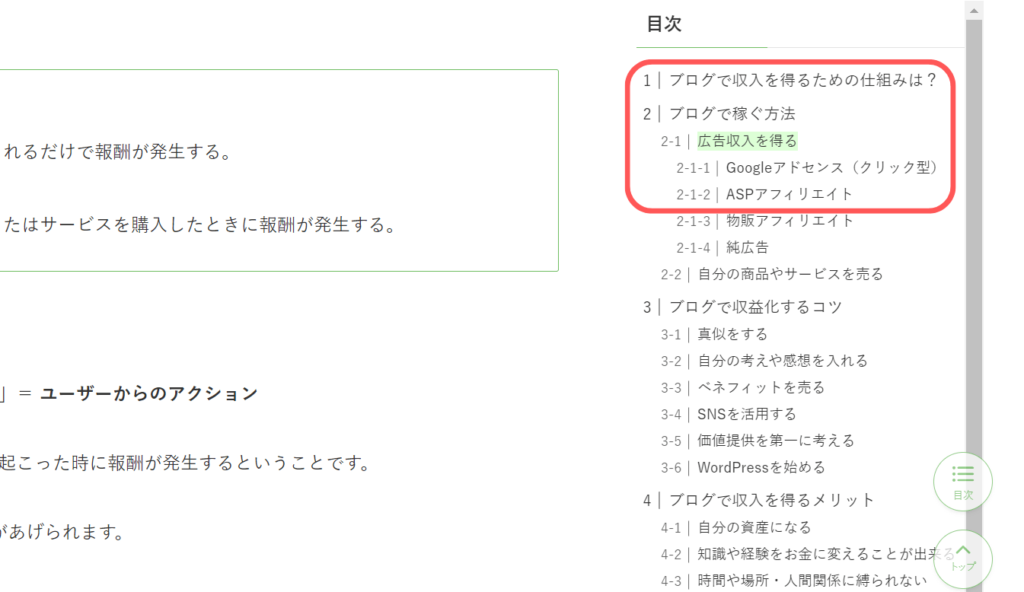
今回作成するのはこちら。


サイドバーの目次ハイライトです。
こちらを追加することで、ユーザー自身が今どこの見出しを読んでいるのかをパッと把握できます。
少しでも読みやすいブログを作りたい方は、本記事をぜひ参考にしてください。
当ブログでは、テーマ「SWELL」を使用しています。
本記事の目次カスタマイズは、テーマSWELLを使っている方向けの記事なので、まだ無料テーマを使っている方は乗り換えてみてはいかがでしょうか?


値段は少々お高いですが、価値はそれ以上にあると思います!
こちらの記事ではSWELLの導入方法について詳しく解説しているので、失敗したくない方は合わせてご覧ください!


目次をサイドバーに追加する方法
まずは、目次をカスタマイズする前にサイドバーに追加する方法を解説します。
やり方はたったの2ステップです。
- ウィジェットに移動
- 目次を追加
1つずつ解説します。
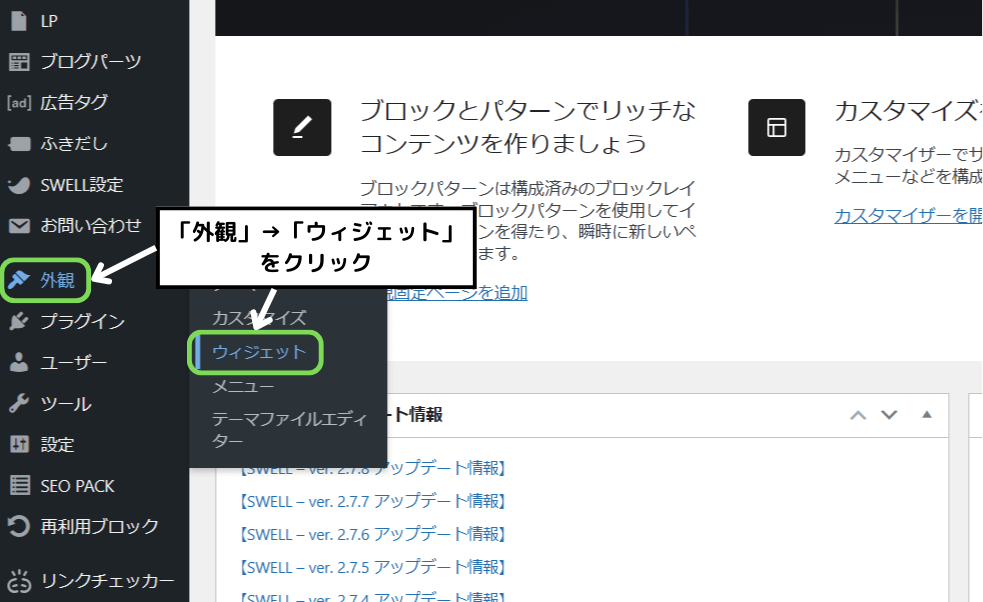
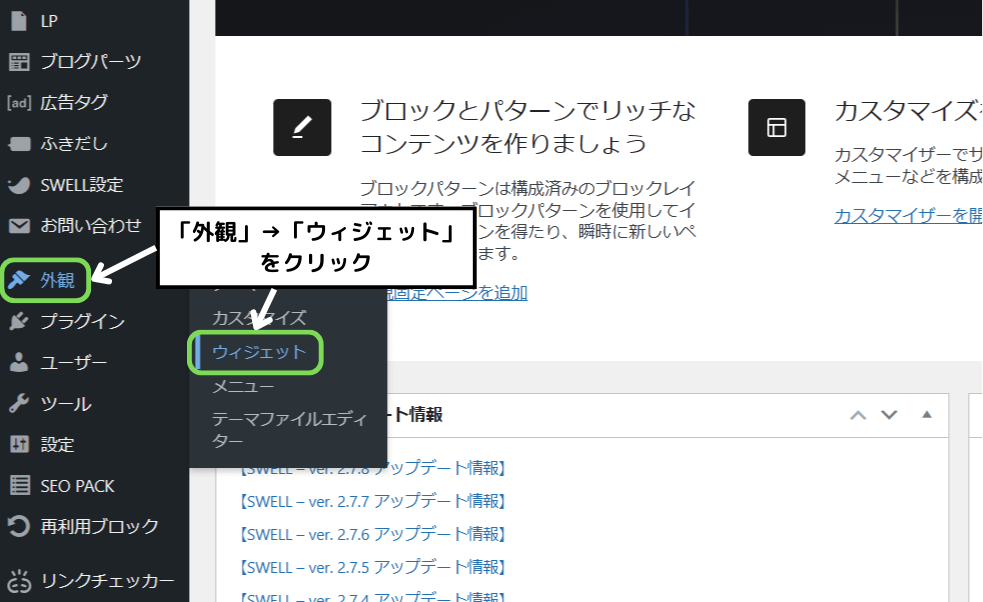
まずはウィジェットを開きましょう。


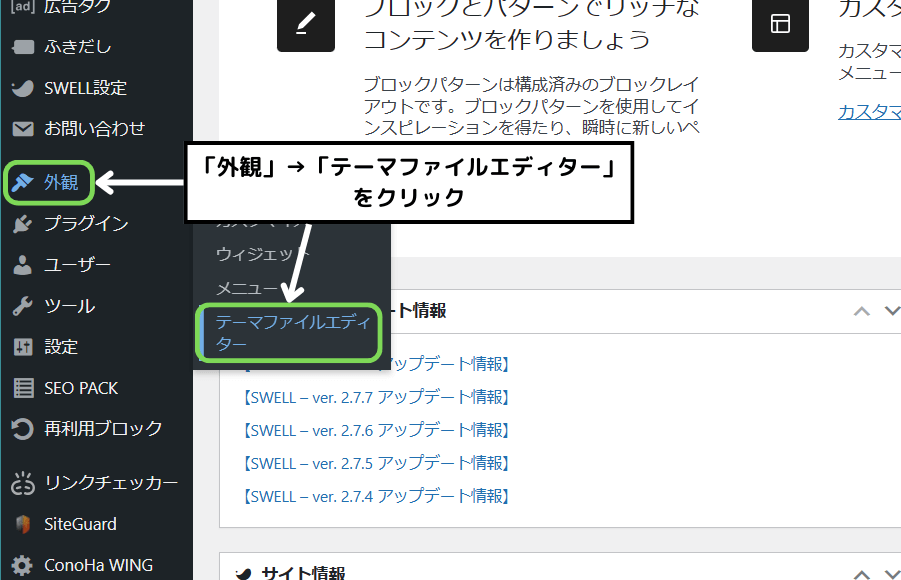
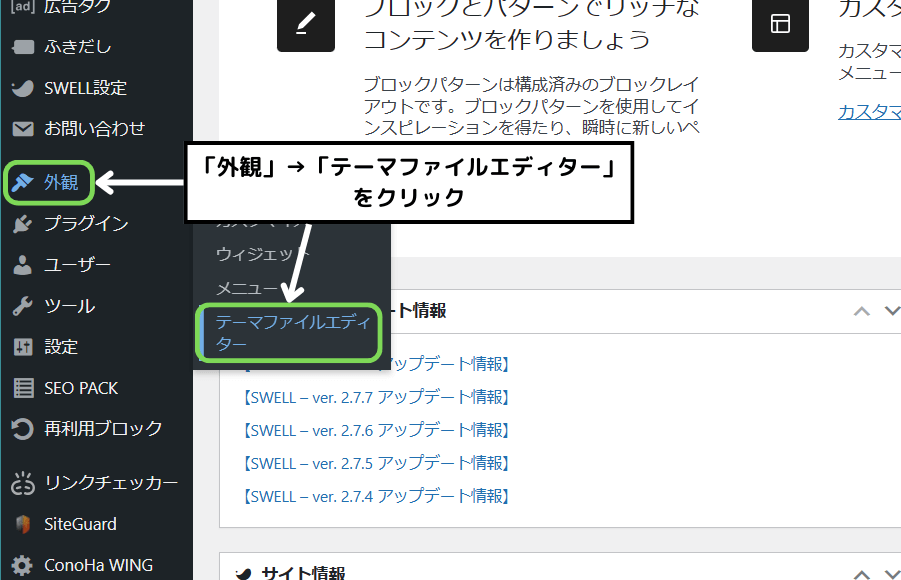
WordPressの管理画面から「外観」→「ウィジェット」と進みます。
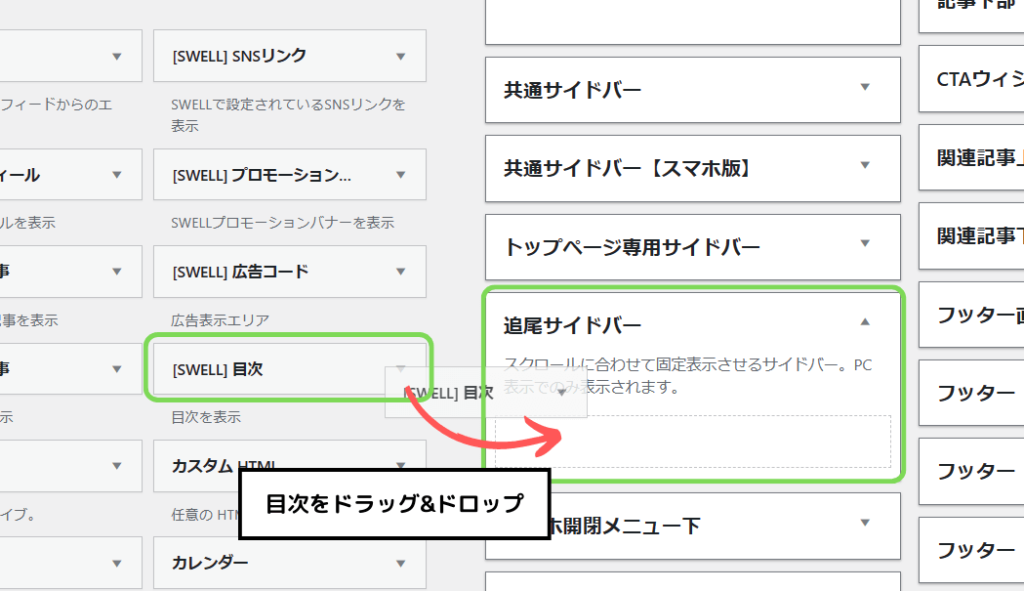
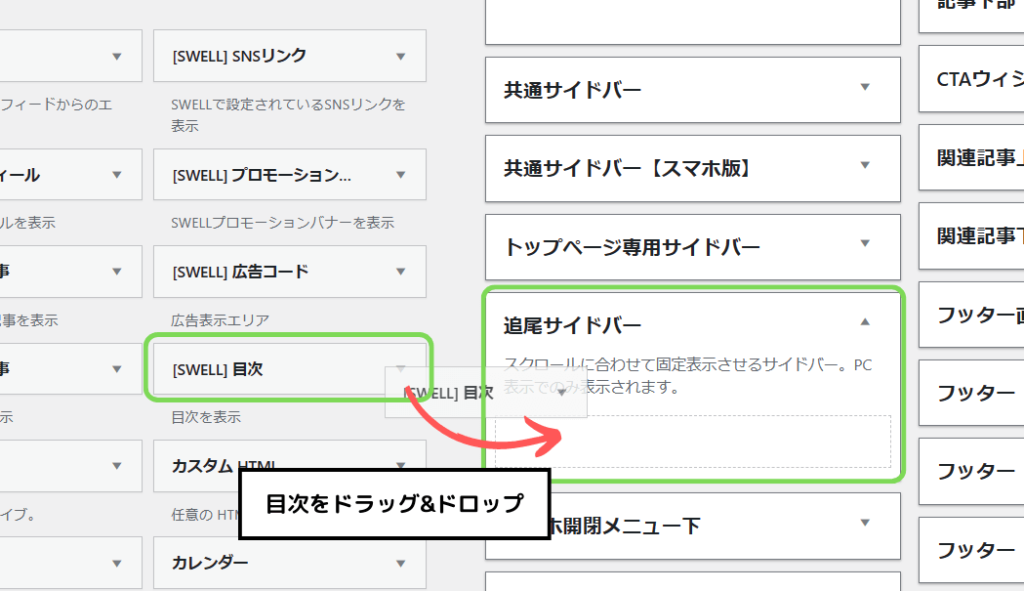
続いて、目次を追加していきます。


ウィジェット一覧から「[SWELL]目次」を選択し、「追従サイドバー」にドラッグ&ドロップします。
以上でサイドバーに目次が表示されるようになります。
目次のカスタマイズ方法
続いて、本題の目次のカスタマイズ方法を解説します。
こちらはコードを編集するので、慎重に行ってください。
編集する前にバックアップをとることをおすすめします。
では、目次のカスタマイズをしていきましょう。
やり方は以下の通りです。
- テーマのための関数(functions.php)を編集する
- スタイルシート(style.css)を編集する
1つずつ解説します。
①テーマのための関数(functions.php)を編集する
まずは、functions.phpにコードを追加していきます。
まずは追加するコードをコピーします。
function swell_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.widget_swell_index a');
this.elem2 = document.querySelectorAll('.-modal a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");this.elem2[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");this.elem2[0].classList.remove("current");
this.elem[i-1].classList.remove("current");this.elem2[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");this.elem2[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'swell_toc_highlight' );こちらのコードをコピーしましょう。
右上の「Copy」を押すとクリップボードのコピーされます。
続いて、テーマファイルエディターを開きます。


WordPressの管理画面から「外観」→「テーマファイルエディター」と進みます。
続いて、コピーしたコードをfunctions.phpに貼り付けます。


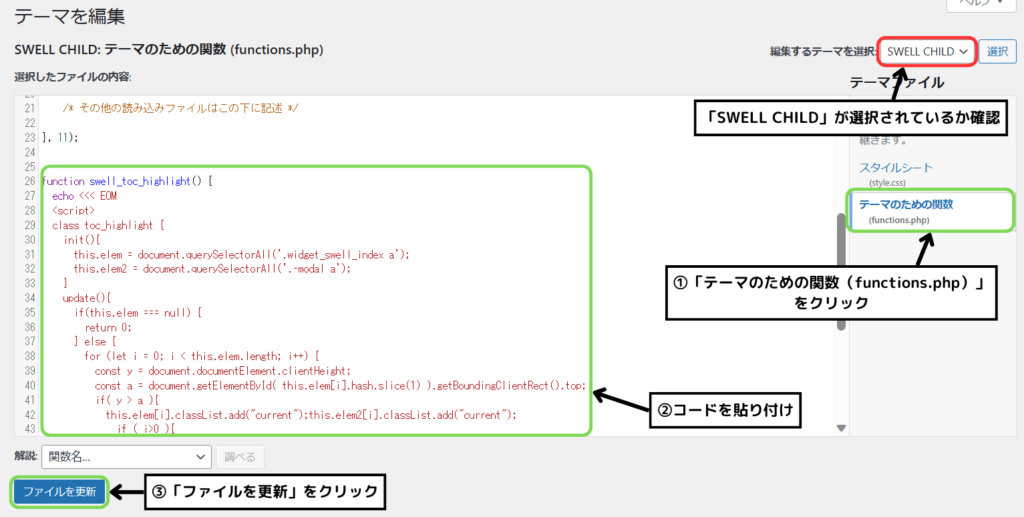
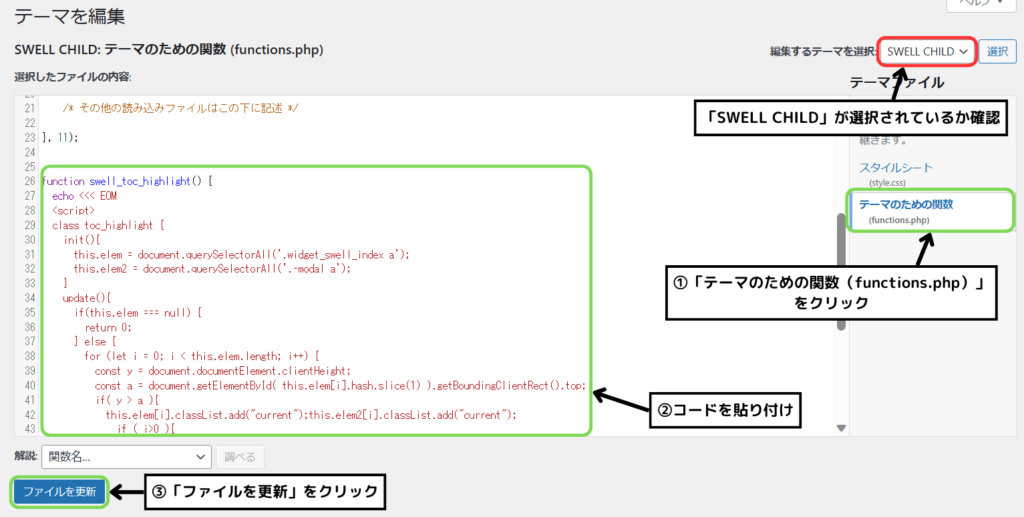
編集するテーマが「SWELL CHILD」になっていることを確認してから貼り付けましょう。
テーマファイルから「テーマのための関数(functions.php)」を選択し、コードを貼り付けて「ファイルを更新」します。
※コードは26行目以降に貼り付けてください。
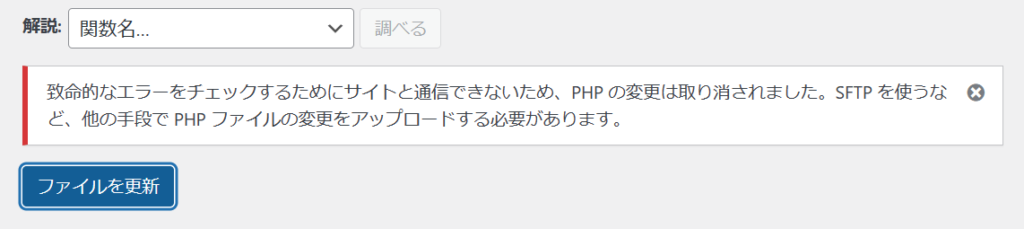
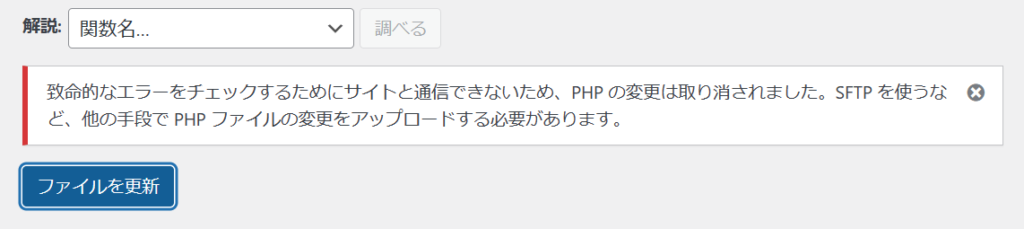
場合によっては、以下のようなエラー画面が表示されることがあります。


僕もこの画面に悩まされたのですが、プラグインが原因になっているかもしれません。
プラグイン「SiteGuard」を導入している方は、以下の方法を試してみてください。
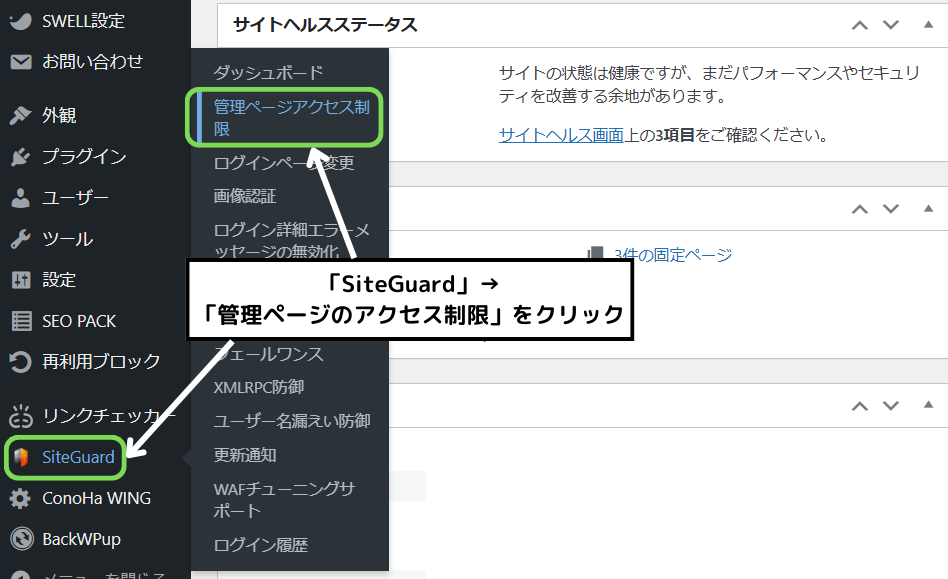
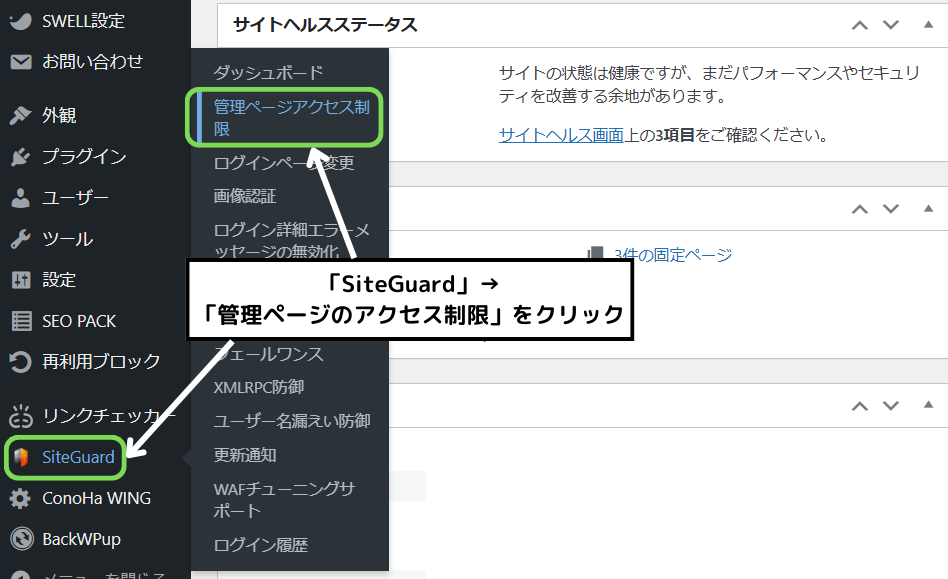
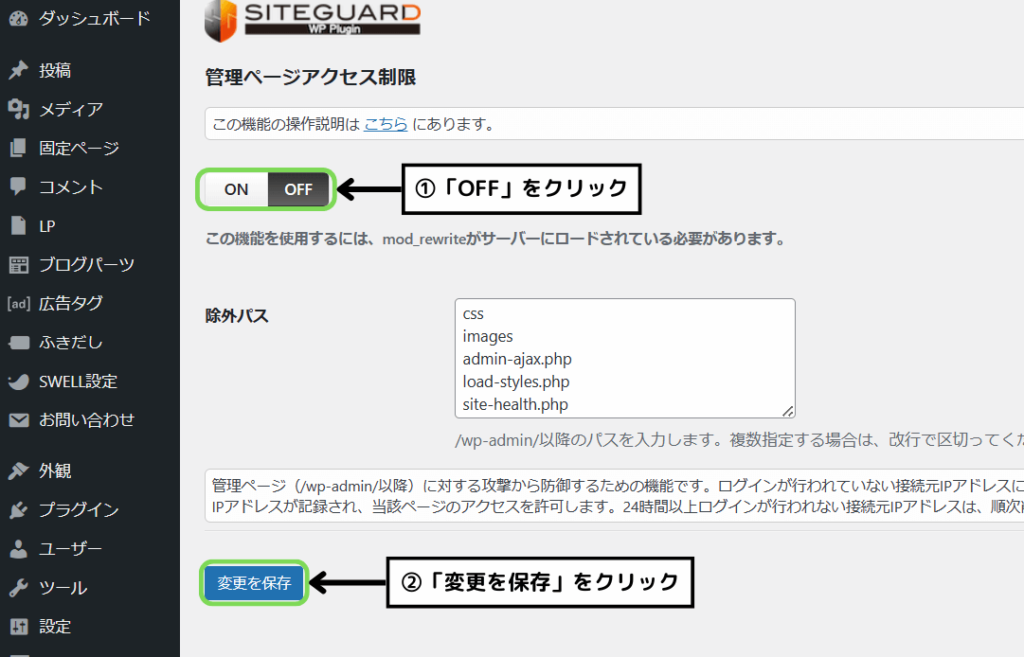
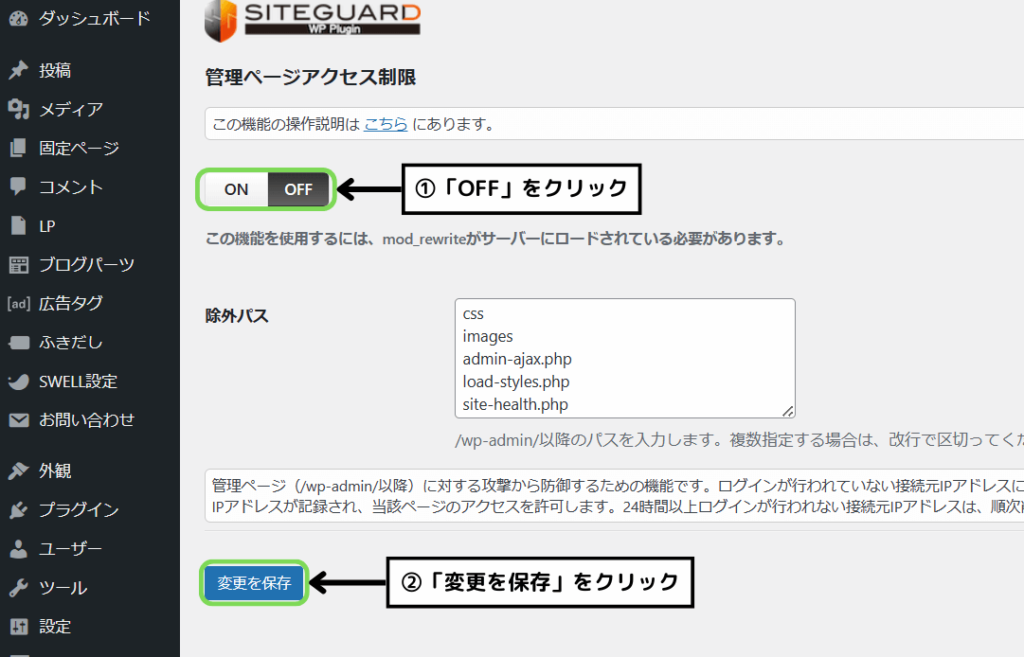
まずは、SiteGuardの管理ページアクセス制限を開きます。


WordPressの管理画面から「SiteGuard」→「管理ページのアクセス制限」と進みます。
続いて、制限をOFFに設定します。


画面のように制限を「OFF」に設定し、「変更を保存」をクリックします。
これでもう一度functions.phpを更新してみてください。
エラーが無くなるのではないでしょうか。
本記事のコード編集が全て終わったら、また「ON」に設定し直しておきましょう。
②スタイルシート(style.css)を編集する
続いて、スタイルシートにコードを追加していきます。
まずは以下のコードをコピーします。
a.p-toc__link.current {
background-color: #ddffd6 !important;
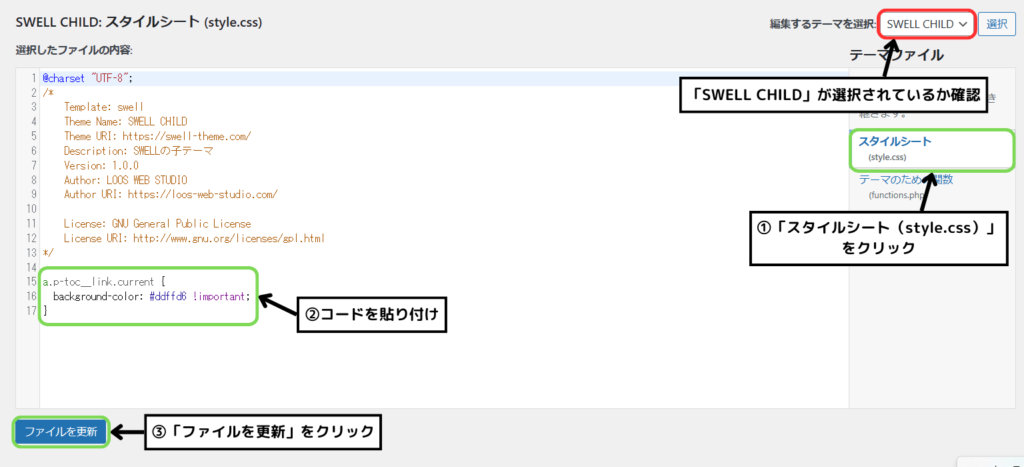
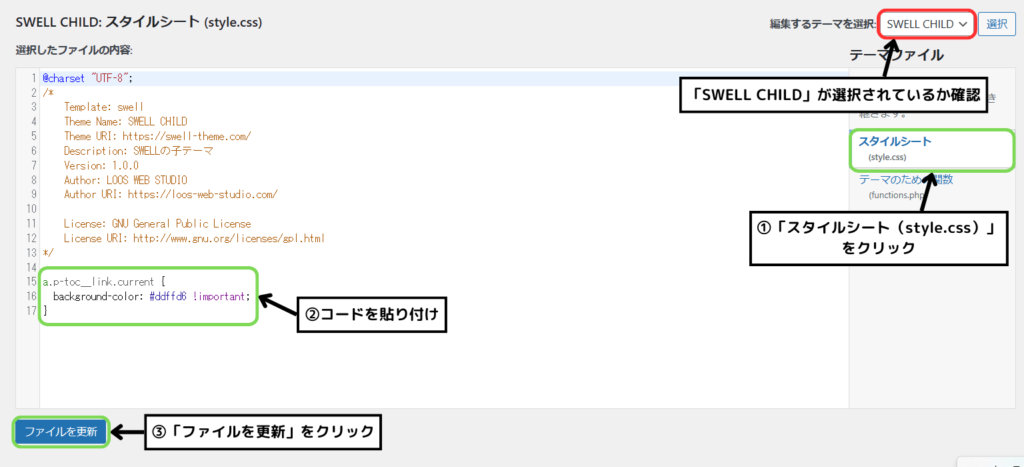
}続いて、コピーしたコードをスタイルシートに貼り付けます。


テーマファイルから「スタイルシート(style.css)」を選択し、コードを貼り付けて「ファイルを更新」します。
※コードは15行目以降に貼り付けてください。
以上で目次のカスタマイズは終了です。
エラーが発生してSiteGuardの設定を変更した方は、戻すのを忘れないようにしましょう。
ハイライトの色を変更する方法
ハイライトの色は自由に変更可能です。
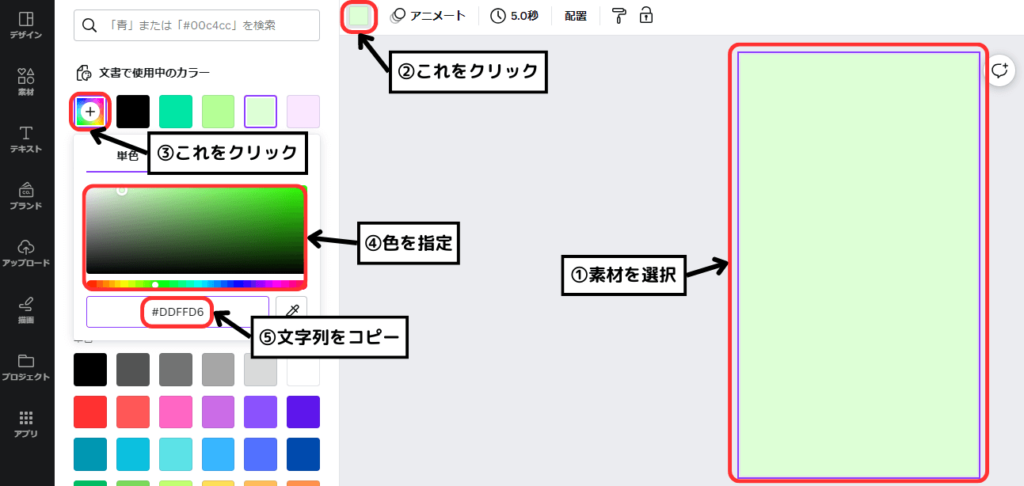
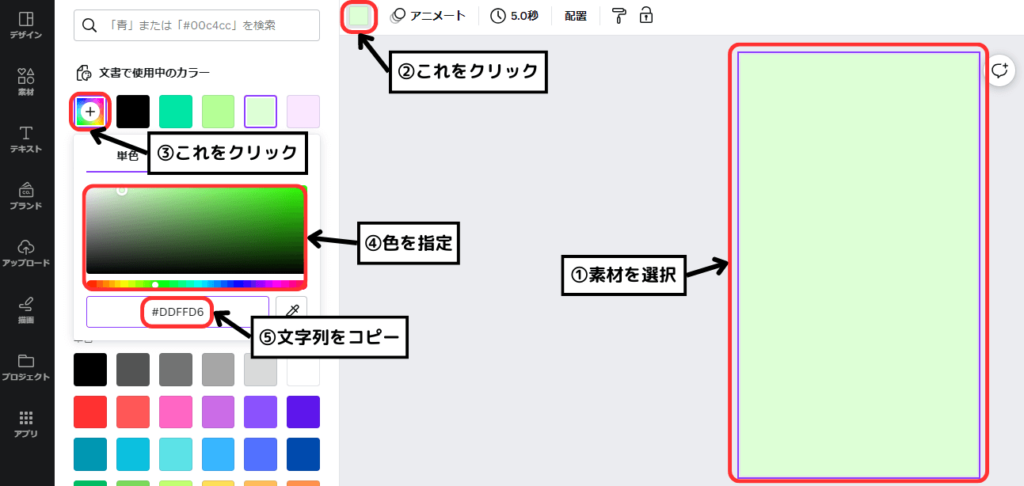
現在は薄緑色のハイライトになっていると思いますが、以下の画面の「#〇〇」を変更すると色が変わります。


画像編集ツールの「Canva」などを使うと、好きな色を簡単に調べることが出来ます。
無料で使えて出来ることも豊富なので、ぜひ試してみてください。


色の調べ方はこんな感じ。
ちなみに、こちらの画像もCanvaで編集してます。
※エラーが発生して、プラグイン「SiteGuard」の設定を変更した方は忘れないようにしましょう。
まとめ
ブログを読んでいただき、ありがとうございました!
今回は、テーマSWELLを用いた目次のカスタマイズ方法を解説しました。
こちらを行うことでユーザービリティが格段に向上するので、まだ試していない方は絶対やりましょう。
先程紹介しましたが、有料テーマ「SWELL」。
国内人気No.1のシンプルかつ超有能なテーマです。


興味がある方はぜひチェックしてみてください。
以下の記事でSWELLの導入方法について詳しく解説しているので、失敗したくない方は合わせてご覧ください!