
もしもし!かめぽこです!🐢
ブログを読んでいただき、ありがとうございます!
今回は、WordPressのお問い合わせフォームの作り方を解説していきます。
- お問い合わせフォームを作成するメリットが分かる
- お問い合わせフォームの作り方が分かる
- スパム対策ツールreCAPTCHAの導入方法が分かる
- reCAPTCHAのロゴを非表示にする方法が分かる
この記事では、お問い合わせフォームの作り方からスパム対策ツールの導入まで画像で分かりやすく解説しています。
お問い合わせフォームは設置すると良いことだらけなので、この記事を読みながら一緒に進めていきましょう。
お問い合わせフォームを設置するメリットは?

まずは、お問い合わせフォームを設置するメリットを解説していきます。
大きなメリットは以下の通りです。
- ユーザーからのお問い合わせを受けることが出来る
- 企業からの依頼を受けることが出来る
- 運営者のメールアドレスを公開する必要がない
お問い合わせフォームはサイトの連絡窓口となります。
ユーザーがいつでも連絡できる状況を作ることで安心感にもつながります。
お問い合わせフォームがあることで、企業からの依頼を受けることが出来るようになります。
新たな案件を獲得出来たり、記事の拡散に繋がったりとメリットが多いです。
お問い合わせフォームが無いと、企業側はどこに連絡して良いか分からず機会損失になりかねません。
お問い合わせフォームを設置することで、サイト運営者のメールアドレスを公開する必要がありません。
運営者のメールアドレスがWordPressのログインIDだったりする場合があるので、お問い合わせフォームを設置することで開示する必要のない個人情報を公開しなくて済みます。
※お問い合わせフォームを設置していても管理者メールアドレスとログインIDは異なるものを使用した方が良いです。
管理者メールアドレスがよく分からない方は、以下の記事をご覧ください。
お問い合わせフォームの作り方
ここでは、具体的にお問い合わせフォームの作り方を画像で解説していきます。
手順としては以下の通りです。
- 「Contact Form 7」をインストール
- お問い合わせフォームを作成する
- お問い合わせフォームの作成
- 自動返信メールの設定
- お問い合わせフォームを設置する
「Contact Form 7」をインストール

まずは、「Contact Form 7」をインストールしていきます。
「Contact Form 7」とは、お問い合わせフォームを作成できるWordPressのプラグインのことです。

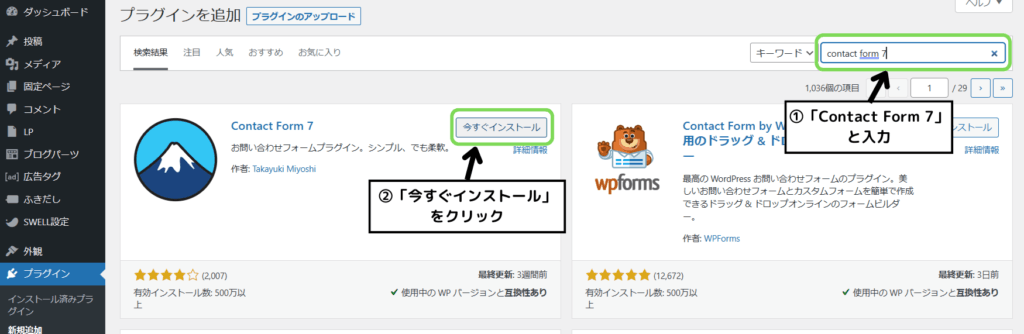
WordPressのダッシュボードから「プラグイン」→「新規追加」と進みます。

画面右上の検索窓に「Contact Form 7」と入力して、プラグインが出てきたら「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックして完了です。
インストールしただけだと使えないので忘れないようにしましょう。
お問い合わせフォームを作成する
お問い合わせフォーム作成に必要なステップは以下の2つです。
お問い合わせフォームの作成
まずは、お問い合わせフォームを作成していきます。

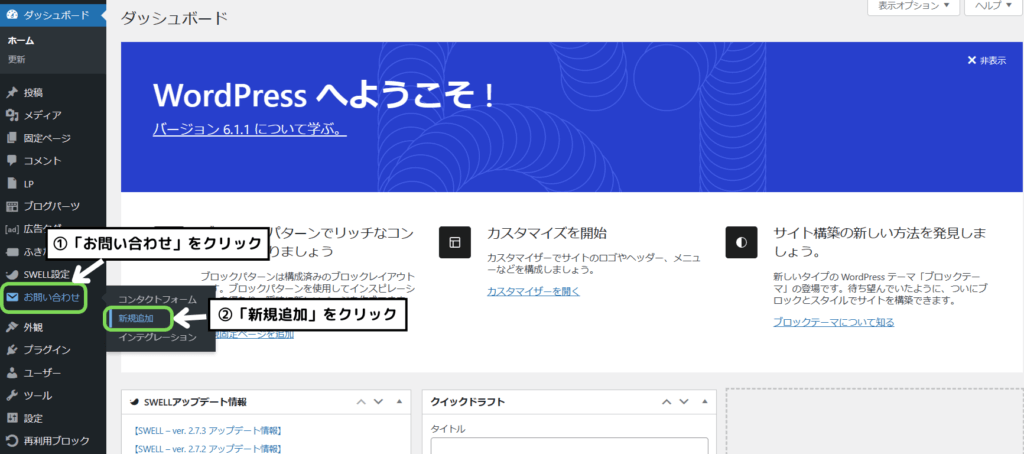
ダッシュボードから「お問い合わせ」→「新規追加」と進みます。

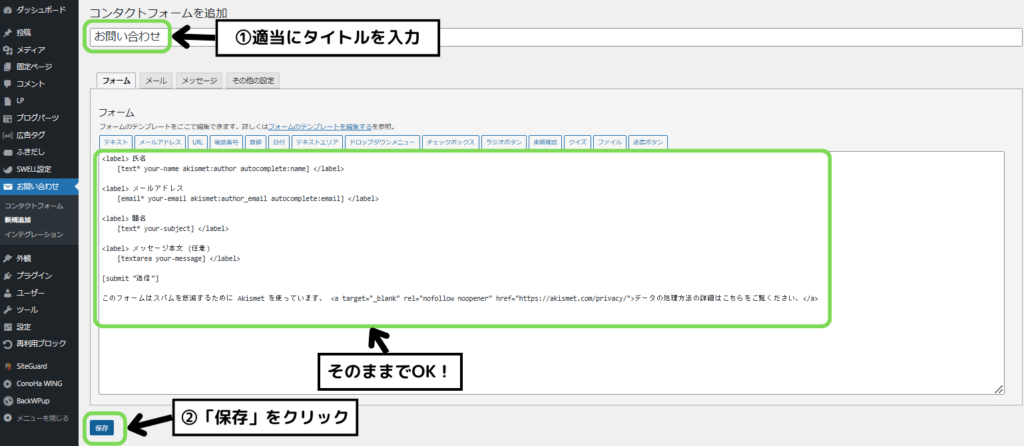
画面上部のタイトル欄に適当に入力します。
今回であれば「お問い合わせ」と入力してますが、タイトルは外部公開されないので何でもOKです。
フォームの欄は基本的に何もイジらず進みましょう。
最後に「保存」をクリックして完了です。

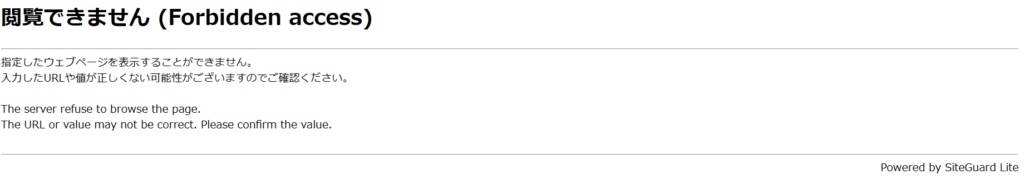
「保存」をクリックすると上画像のようなページが表示されることがあります。
僕もこのページに悩まされましたが、この場合はサーバーのセキュリティ設定を変更する必要があります。
今回は「ConoHa WING」を利用している場合の解決方法を解説していきます。

まずはダッシュボードから「ConoHa WING」→「設定」と進みます。
次にセキュリティ設定の「ConoHa WING WAF設定」の「利用」チェックを外して、「設定を更新する」をクリックします。
この状態でお問い合わせフォームの設定を保存することが出来るようになります。
この後の設定も全て終わったら、またチェックを付け直して設定を更新しておきましょう。
自動返信メールの設定
次に自動返信メールの設定をしていきます。
自動返信メールがあることで、メールが問題なく届いたことをユーザーに知らせることができ、安心感につながります。

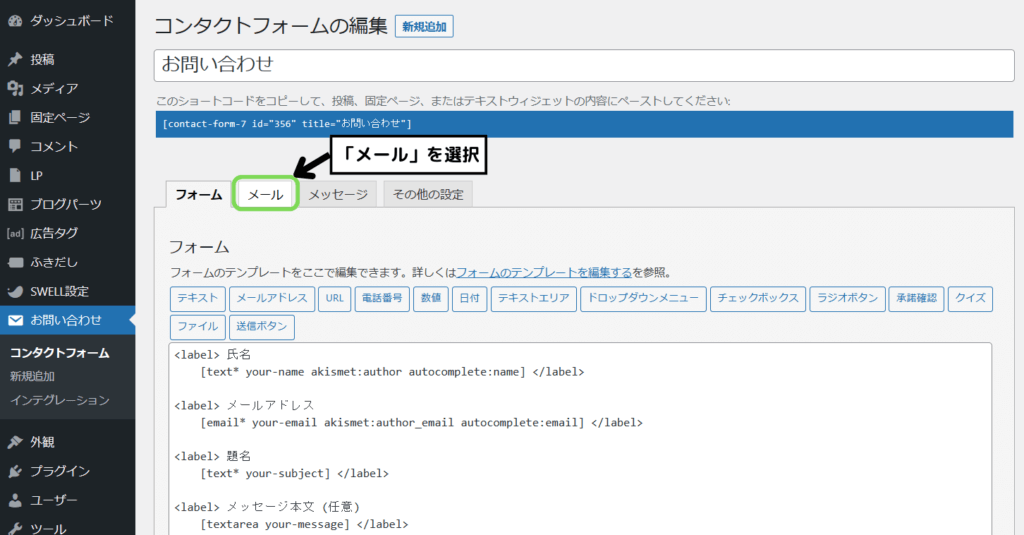
お問い合わせフォーム作成画面で「メール」タブをクリックします。
作成画面から移動してしまった場合は、ダッシュボードから「お問い合わせ」→「コンタクトフォーム」→「作成したフォーム(自分でつけたタイトル)」→「編集」をクリックすると戻れます。

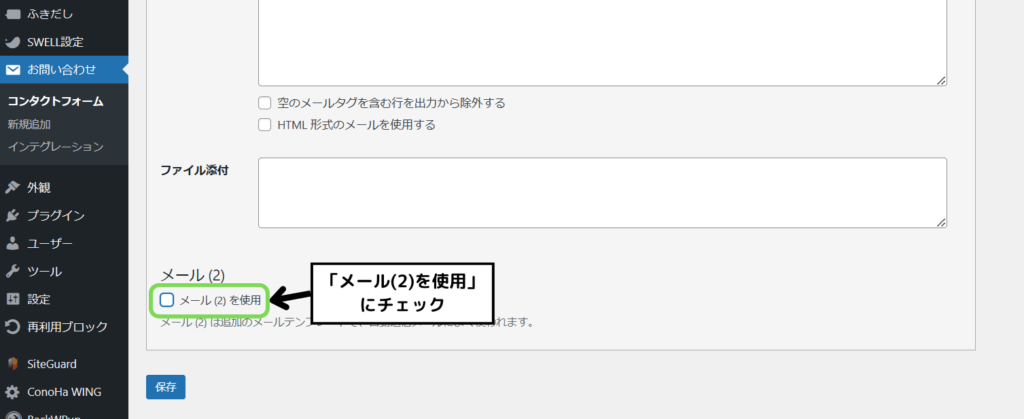
メールタブに移動したら、画面を下にスクロールして「メール(2)を使用」にチェックを入れます。

チェックを入れると上のような画面が表示されると思います。
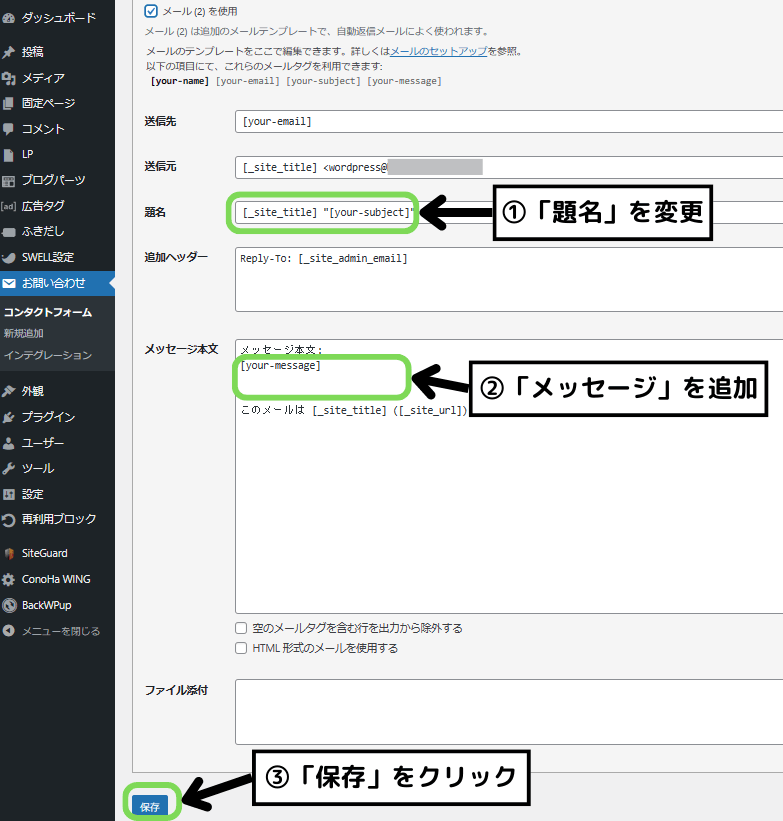
ここで、「題名」と「メッセージ本文」の欄は編集しておくことをおすすめします。
- 題名
お問い合わせ頂きありがとうございます。”[your-subject]” - メッセージ本文
[your-message]
この度はお問い合わせ頂き、ありがとうございます。
折り返しご連絡させて頂きますが、数日お時間いただく場合がございます。
何卒ご了承くださいませ。
例えば上のような感じです。
編集が終わったら「保存」をクリックして完了です。
お問い合わせフォームを設置する
続いて、お問い合わせフォームの設置をしていきます。
まずは「固定ページ」を作成する必要があります。
「固定ページ」というのは、Webサイト内でどのカテゴリーにも含まれない独立したページのことです。
「お問い合わせ」や「プライバシーポリシー」などのページがそれにあたります。

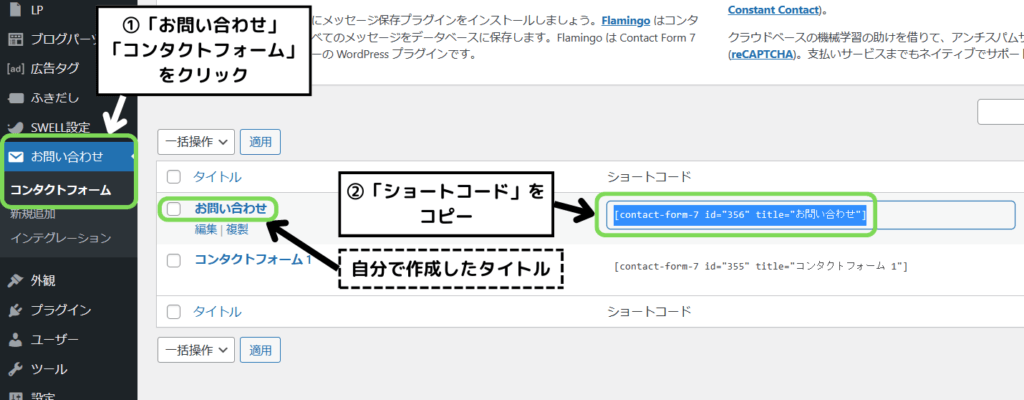
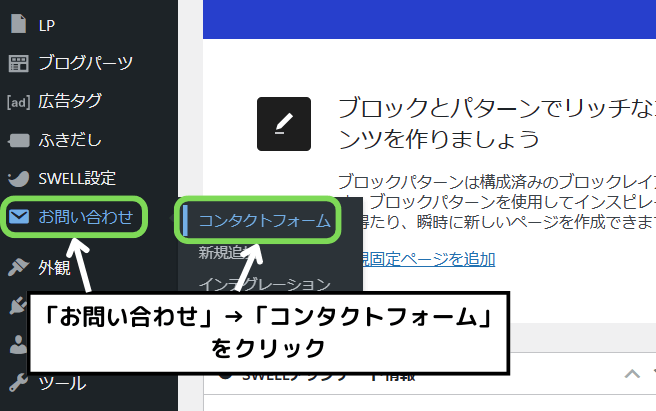
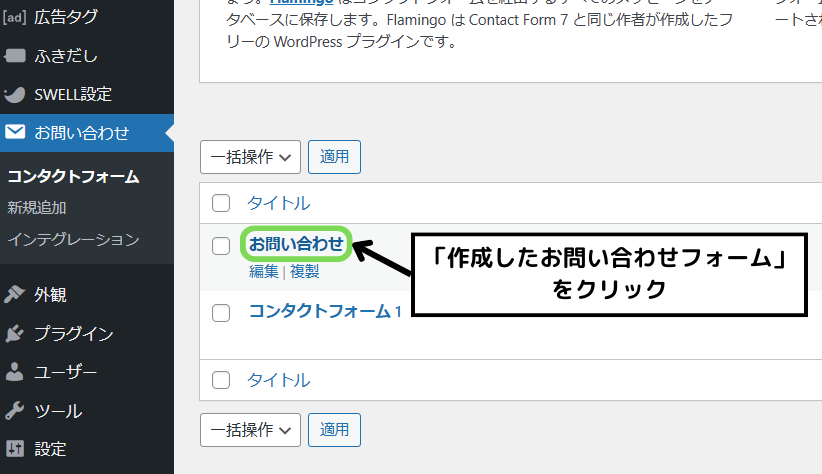
ダッシュボードから「お問い合わせ」→「コンタクトフォーム」と進みます。
自分で作成したタイトル(今回であれば「お問い合わせ」)のショートコードをコピーします。
- コピー
Ctrlキー + Cキー(Macbookの場合:commandキー + Cキー) - 貼り付け
Ctrlキー + Vキー(Macbookの場合:commandキー + Vキー)

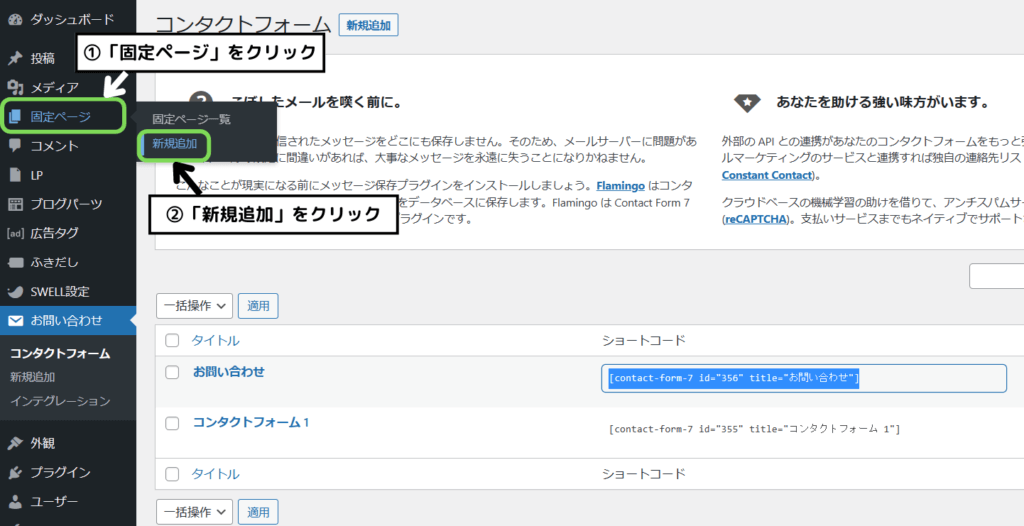
ダッシュボードから「固定ページ」→「新規追加」と進みます。

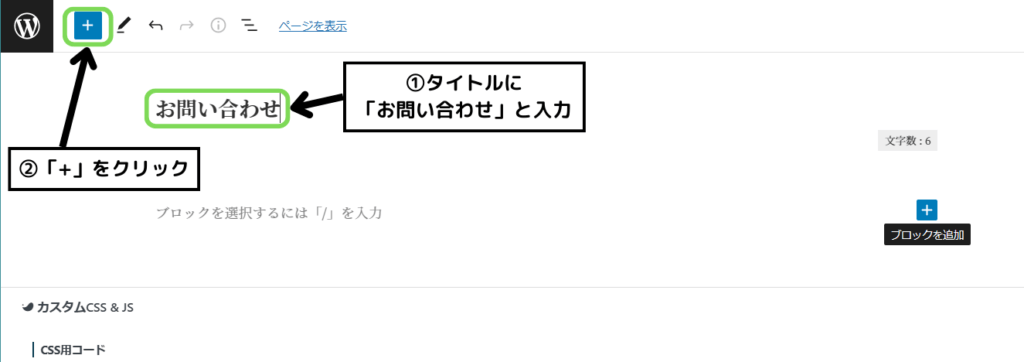
続いて、タイトル欄に「お問い合わせ」と入力して、画面左上の「+」をクリックします。

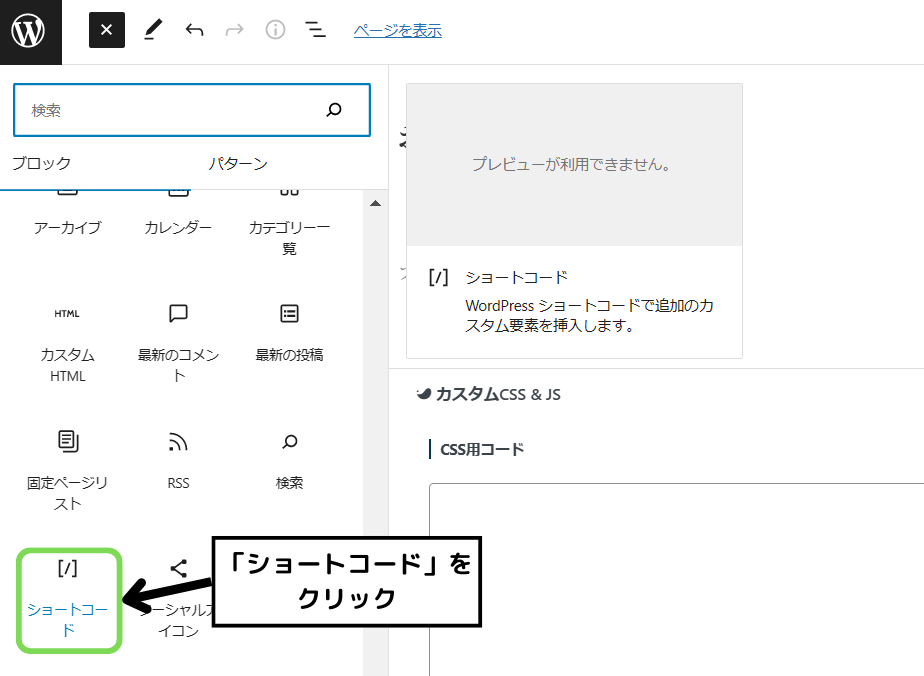
ウィジェットから「ショートコード」を選択してクリックします。

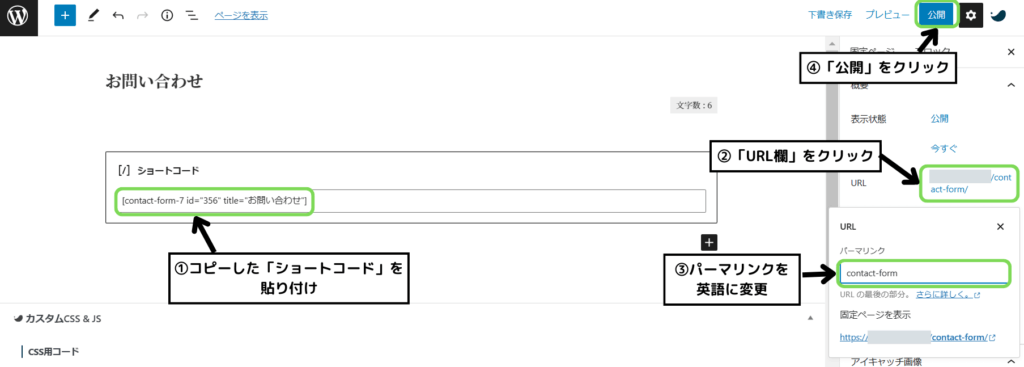
先程コピーした「ショートコード」を貼り付けます。
最後にパーマリンクが日本語になっていると思うので、「contact-form」などに変更して「公開」をクリックしたら完了です。
※一度「下書き保存」をクリックしないと編集できないです。
お問い合わせフォームをサイトのフッターなどに表示させる方法は、以下の記事で詳しく解説しているのでご覧ください。
スパム対策ツール「reCAPTCHA」の導入方法
お問い合わせフォームは設置するとメリットばかりですが、スパムが届く場合があるので対策しておく必要があります。
そこで「reCAPTCHA」というGoogleが提供しているツールを導入していきます。
「reCAPTCHA」を導入するにはGmailが必要になるので、持っていない方は以下のリンクから作成しましょう。
Googleアカウントを作成してGmailを利用する(別タブで開きます)
reCAPTCHA導入の流れは以下の通りです。
- reCAPTCHAにアクセス
- 情報登録
- キーをコピー
- キーを貼り付け
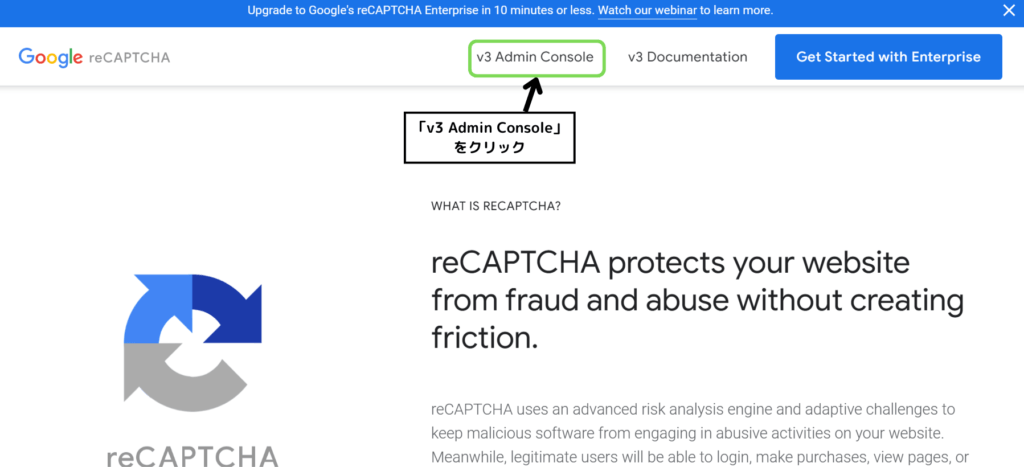
まずは以下のリンクから「reCAPTCHA」のサイトにアクセスします。
ここから「reCAPTCHA」にアクセスする(別タブで開くので記事を見ながら進めましょう)

アクセスしたら画面上部の「v3 Admin Console」をクリックします。

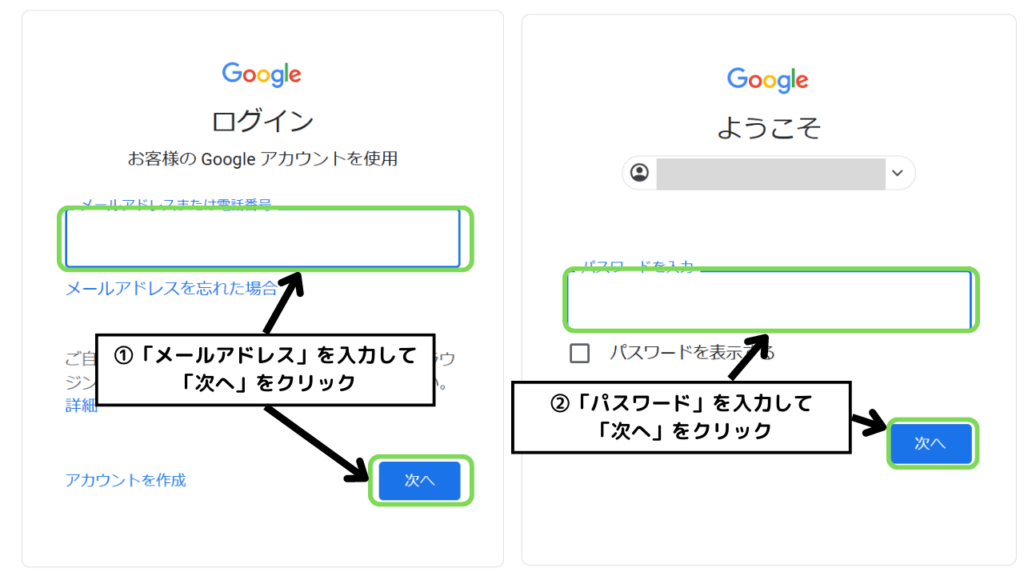
Googleアカウントにログインしていない場合は上の画面が出てくるので、「メールアドレス」と「パスワード」を入力して次に進みます。

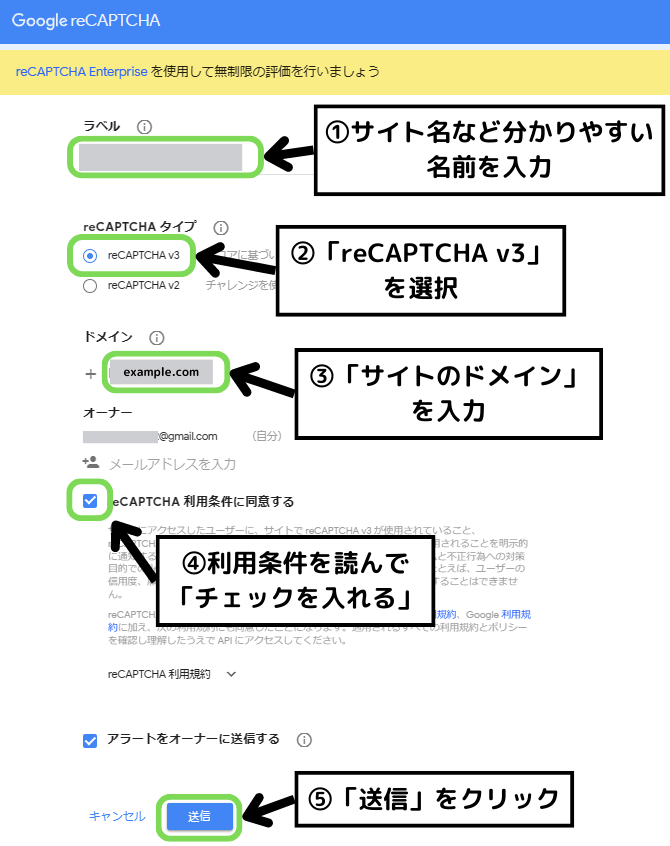
上の画面に移ったら、ラベル欄に「サイト名などの分かりやすい名前」を入力します。
続いて、タイプは「reCAPTCHA v3」を選択し、ドメイン欄に「サイトのドメイン」を入力します。
サイトのドメインは「〇〇〇.com」などで、「https://」などは入力しないように注意してください。
最後に「reCAPTCHA 利用条件に同意する」にチェックを入れて「送信」をクリックします。

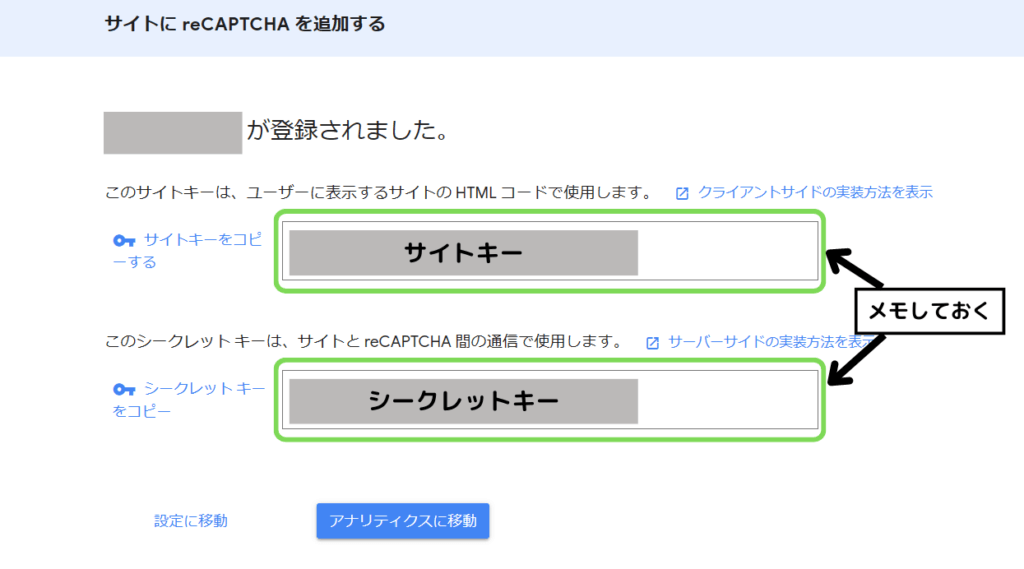
すると、「サイトキー」と「シークレットキー」が表示されるので、メモアプリなどにコピーして貼り付けておきます。

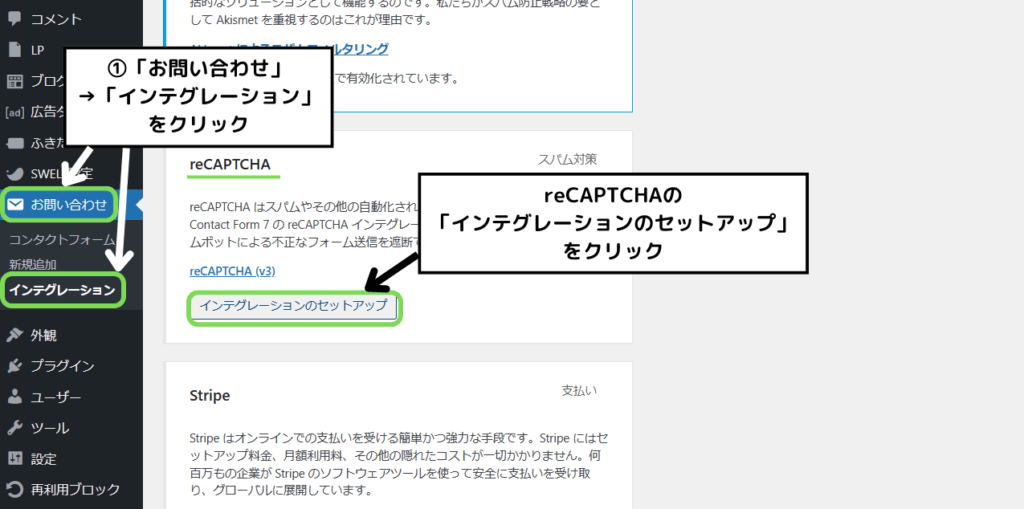
続いて、WordPressの管理画面に戻り「お問い合わせ」→「インテグレーション」と進みます。
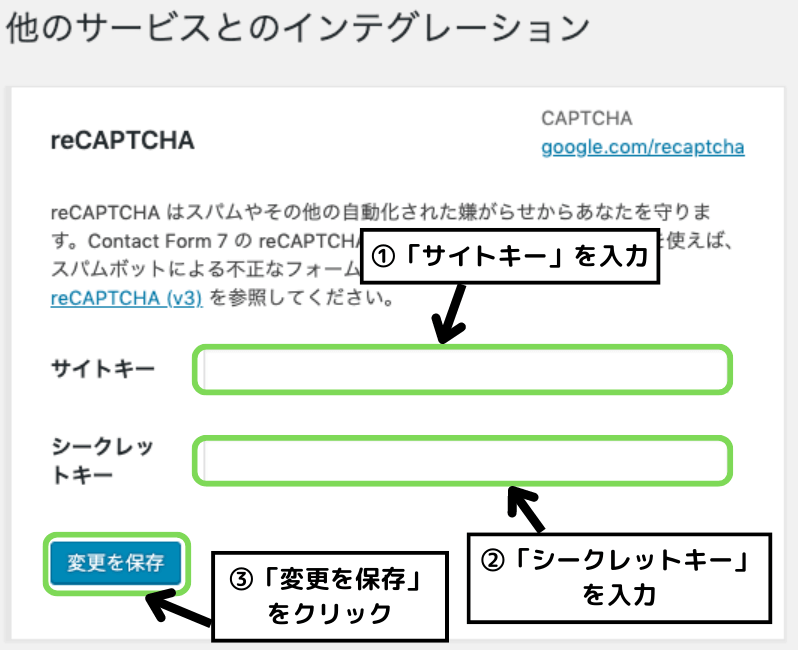
進んだら、reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

上の画面が表示されたら、先程メモしていた「サイトキー」と「シークレットキー」を入力して「変更を保存」をクリックしたら完了です。
reCAPTCHAロゴを非表示にする方法
reCAPTCHAを導入すると、サイトの右下に以下のようなロゴが表示されます。

こちらはパソコンでページを閲覧する場合は気になりませんが、スマホだと割と気になります。
こちらのロゴを非表示にする方法があるので解説していきます。
流れとしては以下の通りです。
- reCAPTCHAの公式ページへアクセスする
- コードをコピーしてお問い合わせフォームに貼り付け
- コードをコピーして追加CSSに貼り付け
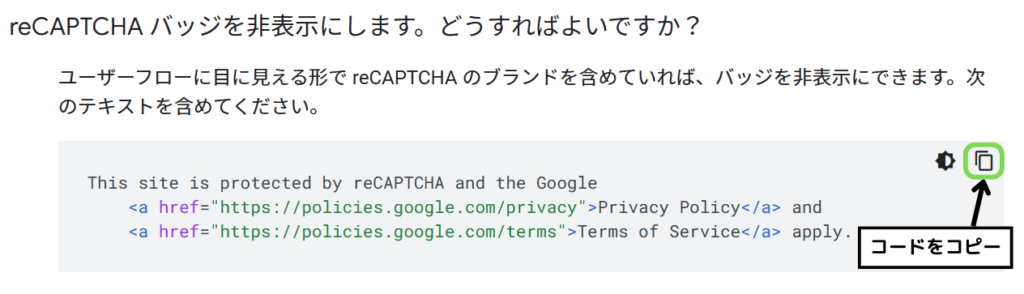
上のリンクにアクセスすると「よくある質問」が表示されるので、画面を下にスクロールします。

このような画面が表示されるので、コードをコピーします。
画面右上の「」マークをクリックするとコピーできます。
※コードが複数あるので間違えないようにしてください。

WordPressのダッシュボードから「お問い合わせ」→「コンタクトフォーム」と進みます。

先程作成した「お問い合わせフォーム」をクリックします。(自分でつけたタイトル)

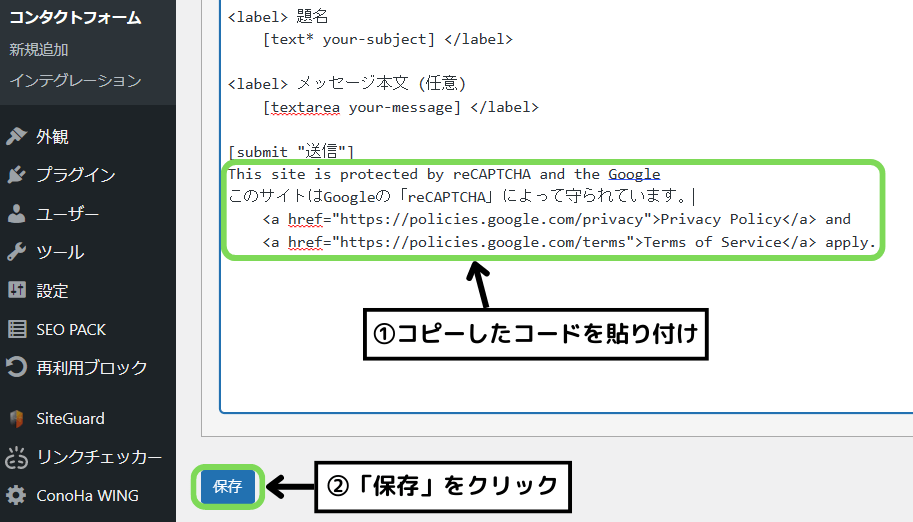
[submit “送信”]の下に先程コピーしたコードを貼り付けます。
こちらのコードはお問い合わせフォームに表示されるので、
「このサイトはGoogleの「reCAPTCHA」によって守られています。」
などと日本語で記載するとユーザーにも分かりやすいです。
コードを貼り付けたら「保存」をクリックします。
WordPressのダッシュボードから「ConoHa WING」→「設定」と進みます。
セキュリティWAF設定の「利用設定」のチェックを外し、「設定を更新する」をクリックします。
設定が終わったら元に戻しておきましょう。
これでロゴを非表示にする準備が出来ました。
あとは追加CSSにコードを貼り付けるだけです。
reCAPTCHAの公式ページへ戻り、さらに画面を下にスクロールします。

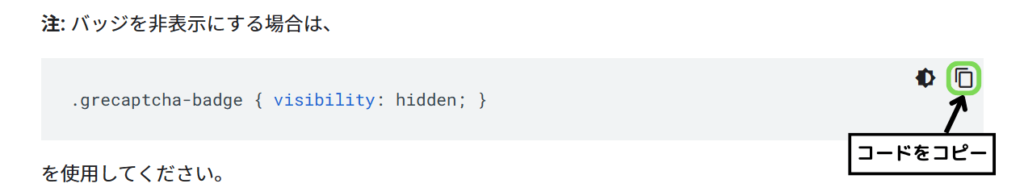
上の画面が表示されたらコードをコピーします。
画面右上の「」マークをクリックするとコピーできます。
※コードが複数あるので間違えないようにしてください。

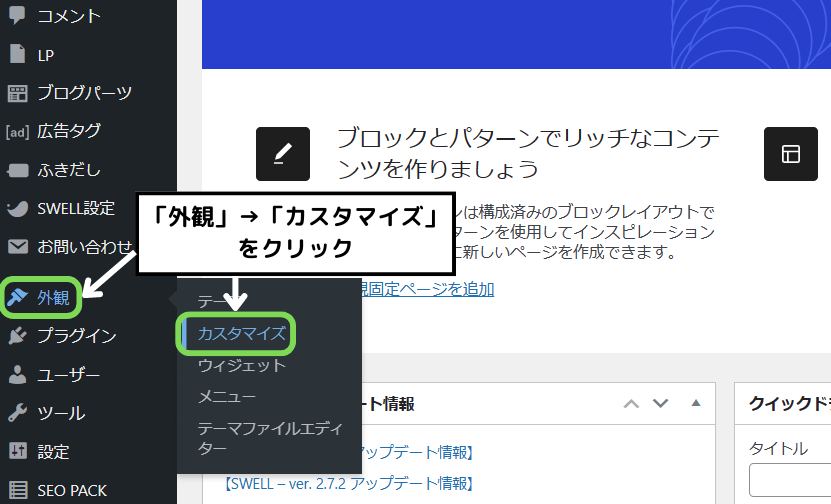
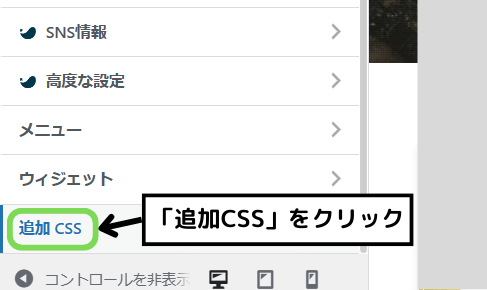
WordPressのダッシュボードから「外観」→「カスタマイズ」と進みます。

カスタマイズ画面が開けたら「追加CSS」をクリックします。
※筆者かめぽこは、テーマ「SWELL」を使用しているので表示が異なる可能性があります。

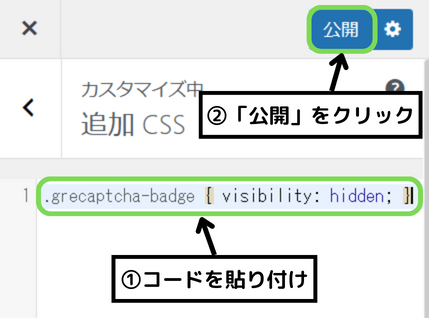
コピーしたコードを貼り付けたら「公開」をクリックします。
自身のサイトページにアクセスして、画面右下のreCAPTCHAロゴがなくなっていれば完了です。
お問い合わせフォームが動作するかテストしてみよう
お問い合わせフォームが正常に動作するかテストしてみましょう。
サイトのフッターなどにお問い合わせフォームを設置する方法は、以下の記事で詳しく解説しているのでご覧ください。
まだサイトに表示できていない場合は、サイト全体の検索窓に「お問い合わせ」と入力するとページに移行できます。
お問い合わせページが開けたら、必要項目を入力して実際に送信してみましょう。
送信したら「管理者メールアドレス」に設定しているメールの受信箱にお問い合わせが届いていると思います。
管理者メールアドレスは、WordPress管理画面から「設定」→「一般」と進むと確認できます。
見当たらない場合は「迷惑メール」を確認するか、「全てのメール」を確認してみてください。
まとめ

ブログを読んでいただき、ありがとうございました!🐢
今回は、WordPressにお問い合わせフォームを作成する方法とスパム対策ツールの導入方法について解説しました。
お問い合わせフォームは、ユーザーや企業との連絡窓口になるので必ず設置しておきましょう。
スパム対策も忘れずに!
筆者かめぽこ🐢への質問もお問い合わせフォームから出来るので、何かあればお気軽にご連絡ください!
まだ他のWordPressプラグインを導入していない方は、以下の記事でまとめているのでご覧ください。
ブログを始めるなら「ConoHa WING」がおすすめ!
WordPressブログを始めるなら「ConoHa WING」がおすすめです!
「ブログ始めようか悩んで、気づいたら1か月…」
そんな方いませんか?僕も気づいたら時が過ぎてることは何万回もあります。
「ConoHa WING」が今なら最大53%OFFで始められます!
2023年1月31日(水)の16時まで限定!🐢
筆者かめぽこもド初心者から「ConoHa WING」を使って簡単にブログ開設が出来ました!

後から後悔したくない…!
ブログ開設で失敗したくない!
そんな方はぜひご利用ください!
ConoHa WINGでブログを始めた方は、分からない時に筆者かめぽこに問い合わせて頂ければお答えできます!🙆♂️
ブログの始め方は以下の記事で詳しく解説させて頂いてます!


ブログを始めるか悩んでるという方は、まずは以下の記事をご覧ください。