
もしもし!かめぽこです!🐢
ブログを読んでいただき、ありがとうございます!
今回は、WordPressのメニューの編集方法を解説していきます。
- WordPressのメニュー機能がどんなものか分かる
- メニューの編集方法が分かる
- サイトをカスタマイズしてオシャレにする方法が分かる
この記事を読めば、メニュー機能を用いてフッターなどを簡単に編集し、サイトをよりオシャレにする方法が分かります。
お問い合わせフォームやプライバシーポリシーなど、サイトに設置しなければならないページもあるので、この記事を読みながら一緒に設定していきましょう。
※WordPressテーマは「SWELL」を使用しているため、表記が異なる場合があります。
WordPressのメニュー機能とは?

まずは、WordPressのメニュー機能とは何なのかを解説していきます。
僕はそもそもメニュー機能があることも最初は知らなかったので、分からない方はここで押さえておきましょう。
WordPressのメニュー機能は、サイトのヘッダーやフッターなどに表示したいページを固定できる機能のことです。
おすすめの投稿をサイト上部に設置したり、サイト下部にプライバシーポリシーなどを簡単に設置したりすることが出来ます。
メニュー機能を使うことで、ユーザーにとって分かりやすいサイトにカスタマイズすることが出来るので是非使っていきましょう。
メニューの編集方法
まずは、メニューの編集方法を解説していきます。
流れとしては以下の通りです。
- メニュー画面にアクセス
- 新しいメニューを作成
- コンテンツをメニューに追加
- メニューの位置を設定

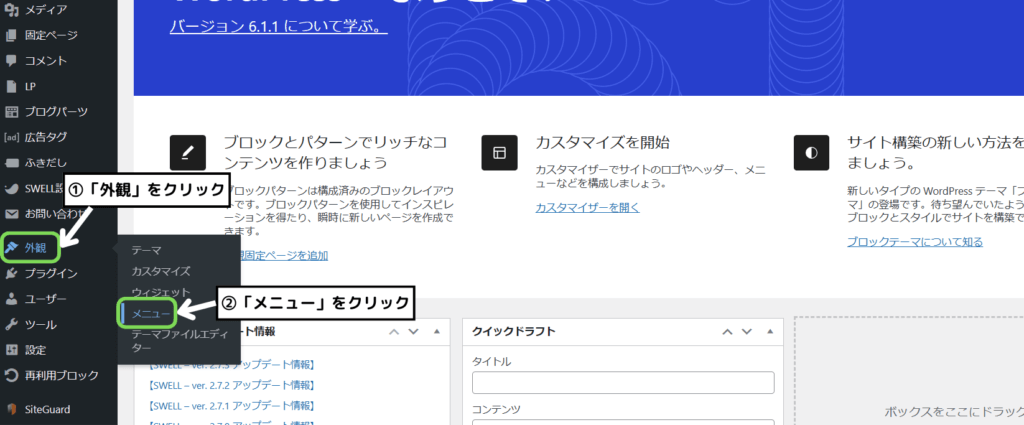
WordPressのダッシュボードから「外観」→「メニュー」と進みます。

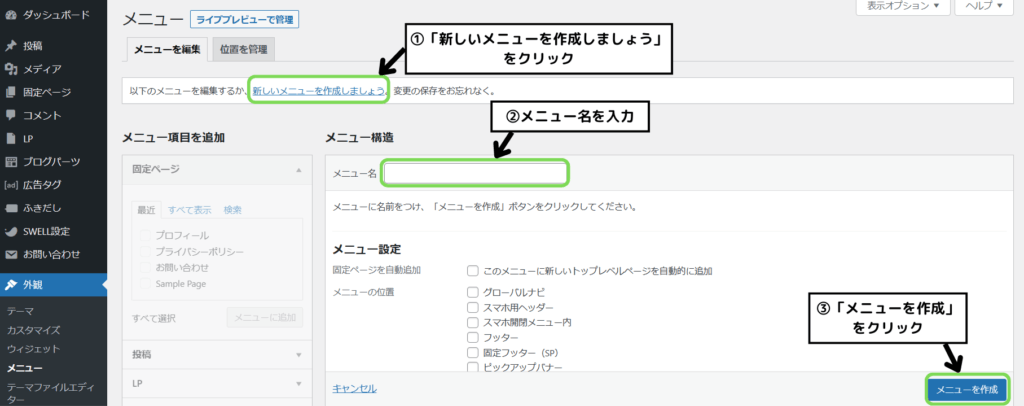
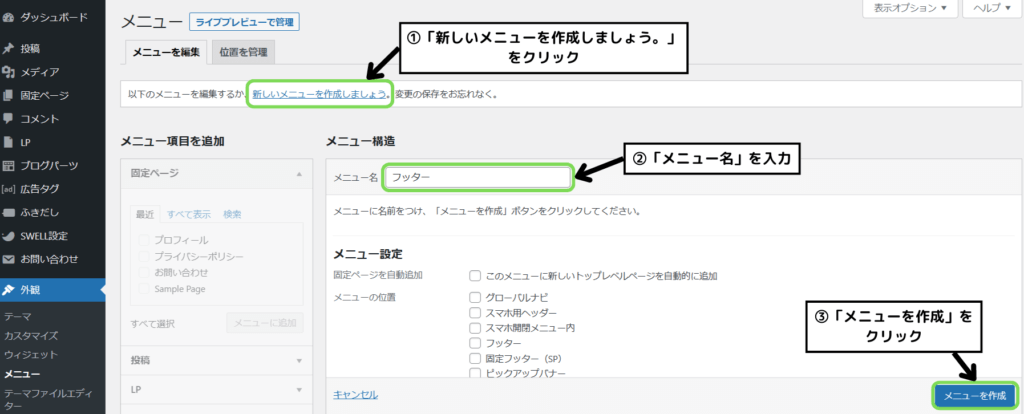
メニュー画面が開けたら、「新しいメニューを作成しましょう」をクリックして「メニュー名」を入力します。
メニュー名は何でも大丈夫です。
入力出来たら「メニューを作成」をクリックします。

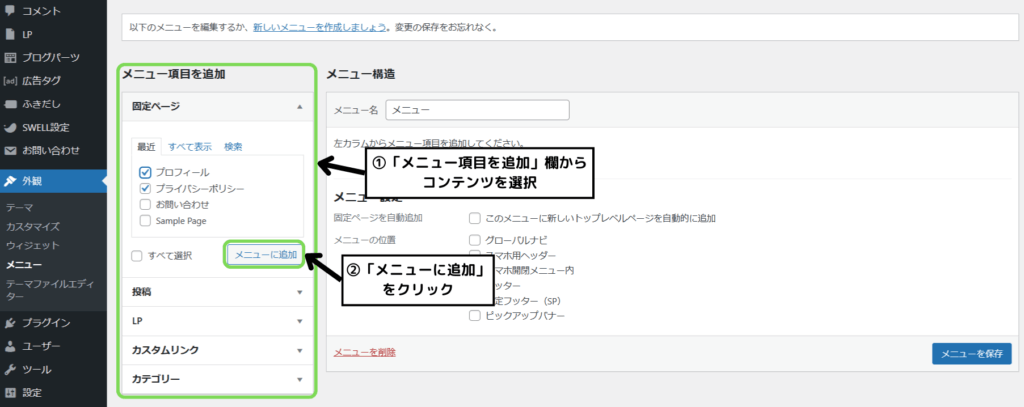
上の画面が開けたら「メニュー項目を追加」の欄から表示させたいコンテンツを選択してチェックを入れます。
チェックを入れたら「メニューに追加」をクリックします。

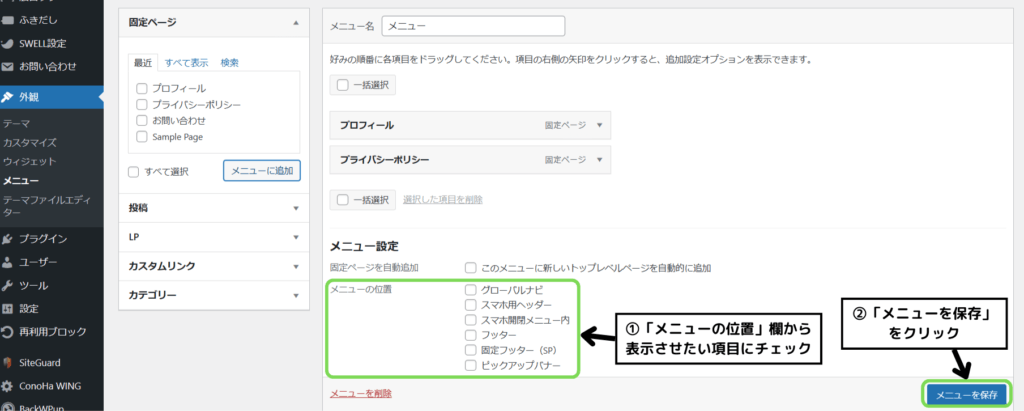
メニューに追加したら、「メニューの位置」から表示させたい項目にチェックを入れて「メニューを保存」をクリックします。
※かめぽこはWordPressテーマ「SWELL」を使用しているため、表記が異なる場合があります。

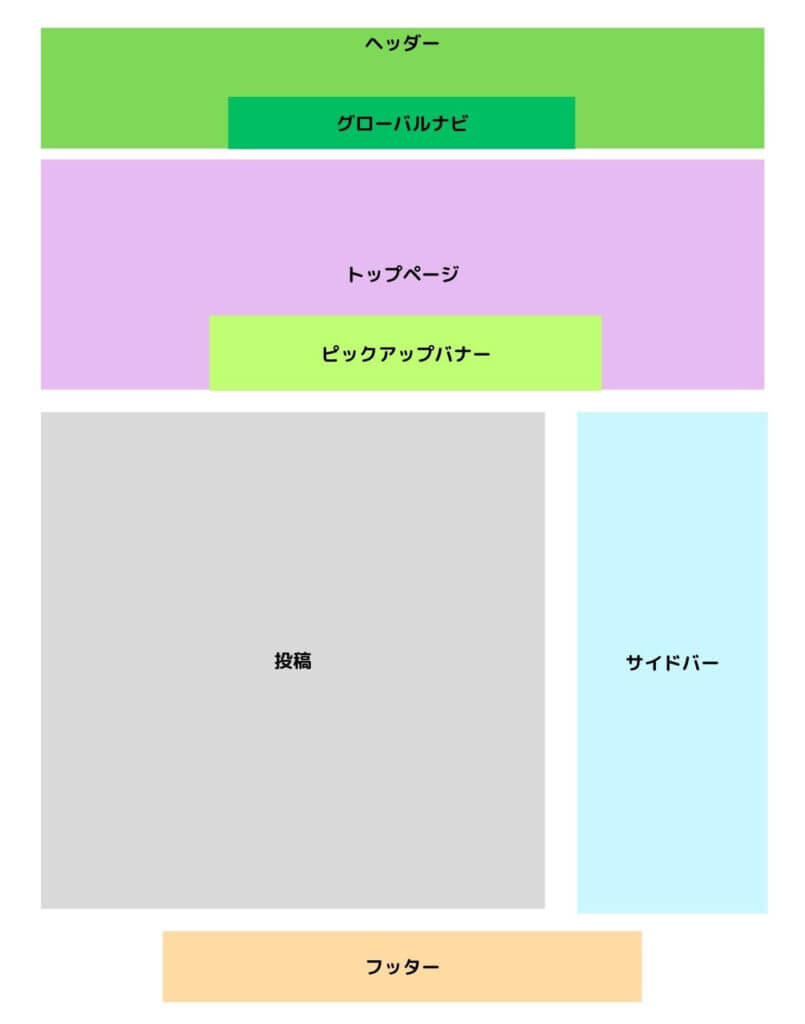
「”メニューの位置”がよく分からない!」という方もいると思いますが、イメージは上画像のような感じです。
無料テーマ「Cocoon」を使用している方は、「ヘッダーメニュー」が「グローバルナビ」にあたります。
「Cocoon」でピックアップバナーにコンテンツを表示させる方法は「Cocoon」でピックアップバナーを表示させる方法見出しで解説しています。
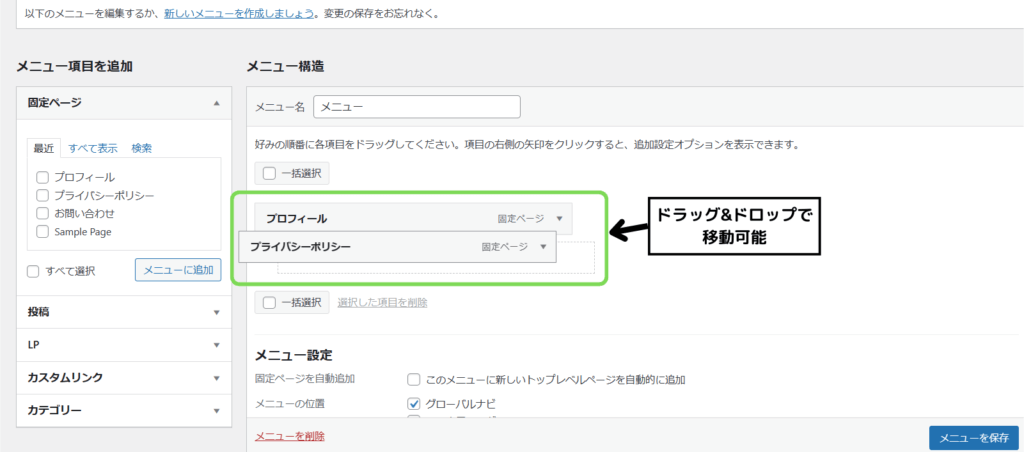
- 追加したメニューはドラッグ&ドロップで動かせる
- 追加したメニューを後ろに移動すると階層メニューが作れる

追加したメニューはドラッグ&ドロップ(左クリックを押したまま移動させて離す)で動かすことが可能です。
上から下の順番でサイトメニューの左側から右側に表示されます。

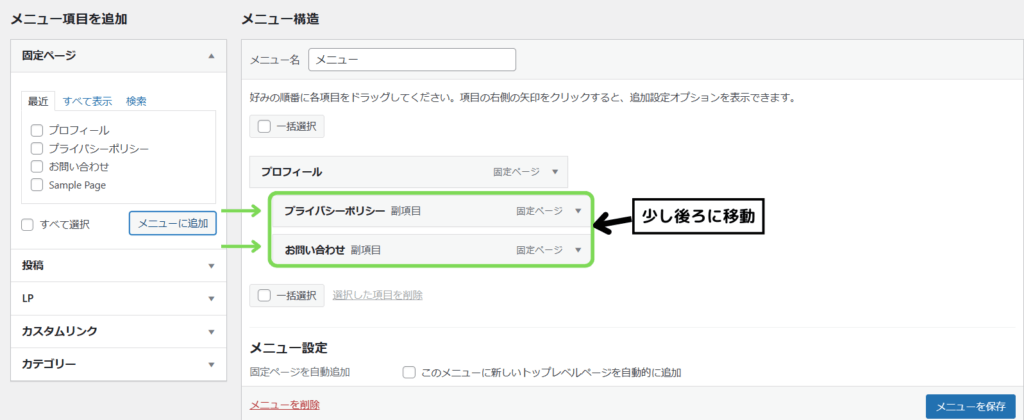
メニューはドラッグ&ドロップすると少し後ろに移動させることも可能です。
この場合だと、「プロフィール」メニューの中に「プライバシーポリシー」と「お問い合わせ」が入ることになります。

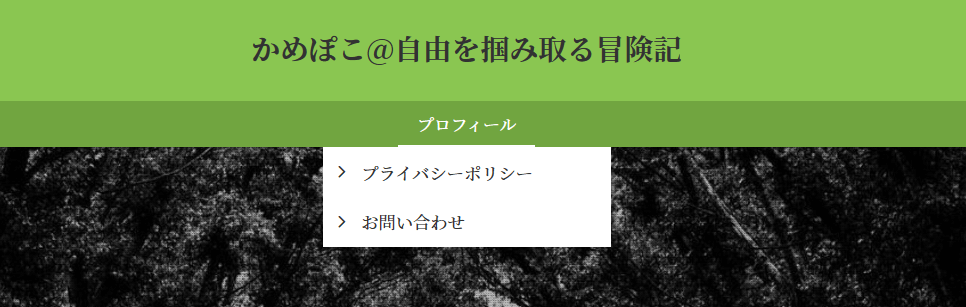
ありえないメニュー構成になってますが、上のメニューを再現するとこんな感じになります笑
上画像はメニュー位置から「グローバルナビ」を選択して表示させていますが、「SWELL」というテーマを使用していない場合は表示されないと思います。
無料テーマ「Cocoon」を使用している場合は、「ヘッダーメニュー」を代わりに選択してみてください。
「お問い合わせフォーム」と「プライバシーポリシー」をフッターに表示させる方法
メニューの編集方法が分かったところで、「お問い合わせフォーム」と「プライバシーポリシー」をフッターに表示させてみましょう。
お問い合わせフォームとプライバシーポリシーページをまだ作成していない方は、以下の記事でそれぞれ解説しているのでご覧ください。
プライバシーポリシーは以下の記事の「プライバシーポリシーの設定」見出しで解説しています。
流れとしては以下の通りです。
- 新しいメニューを作成
- 固定ページをメニューに追加
- フッターを選択して保存

まずはダッシュボードから「外観」→「メニュー」と進み、メニュー作成画面を開きます。
「新しいメニューを作成しましょう。」をクリックし、メニュー名に任意の名前を入力します。
今回であれば「フッター」とします。
メニュー名が入力出来たら「メニューを作成」をクリックします。

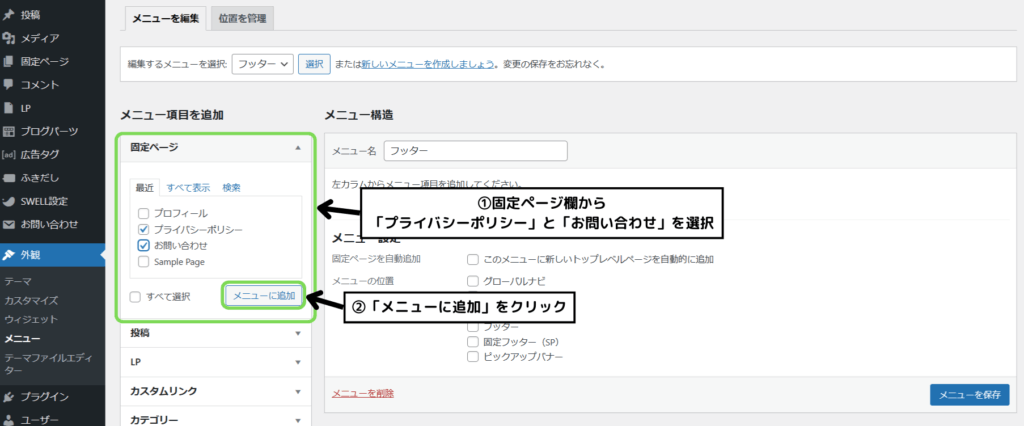
固定ページ欄から「プライバシーポリシー」と「お問い合わせ」を選択してチェックを入れます。
チェックを入れたら「メニューに追加」をクリックします。

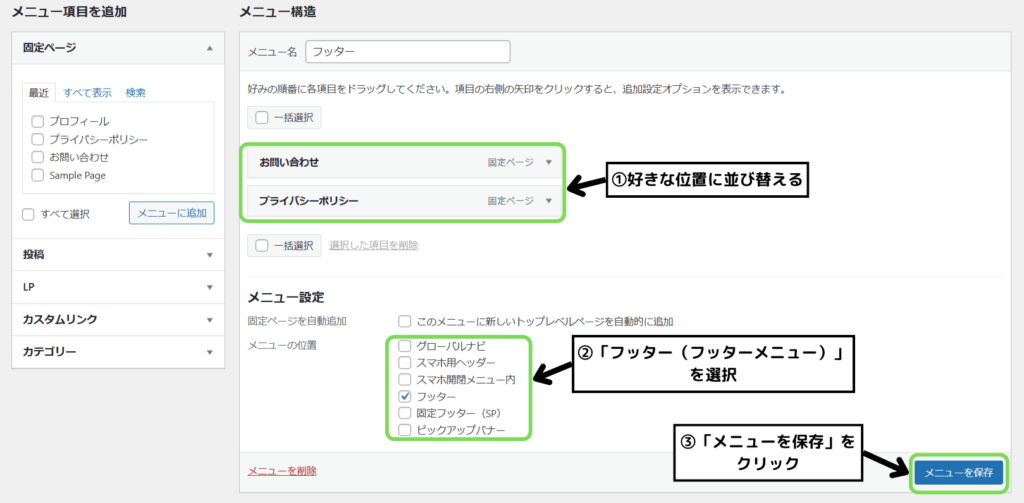
メニューを好きな位置に並び替えたら「フッター」(Cocoonの場合は「フッターメニュー」)にチェックを入れます。
終わったら「メニューを保存」をクリックして完了です。
自身のサイトにアクセスして、フッターに表示されているか確認してみましょう。
「Cocoon」でピックアップバナーを表示させる方法
ここではWordPressの無料テーマ「Cocoon」を使用している方に向けて、ピックアップバナーを作成する方法を解説していきます。
ピックアップバナーというのは、サイトのトップページに表示できる画像バナー形式のメニューのことです。
ピックアップバナーを作成することで記事などが目立ちやすくなり、読んでもらえる可能性が高くなります。
メニュー作成過程は、上で解説した流れと途中まで一緒になります。
流れとしては以下の通りです。
- 新しいメニューを作成
- コンテンツをメニューに追加
- Cocoon設定でおすすめカードを使う
まずはダッシュボードから「外観」→「メニュー」と進み、メニュー作成画面を開きます。
「新しいメニューを作成しましょう。」をクリックし、メニュー名に任意の名前を入力します。
今回であれば「ピックアップ」などで良いでしょう。
メニュー名が入力出来たら「メニューを作成」をクリックします。

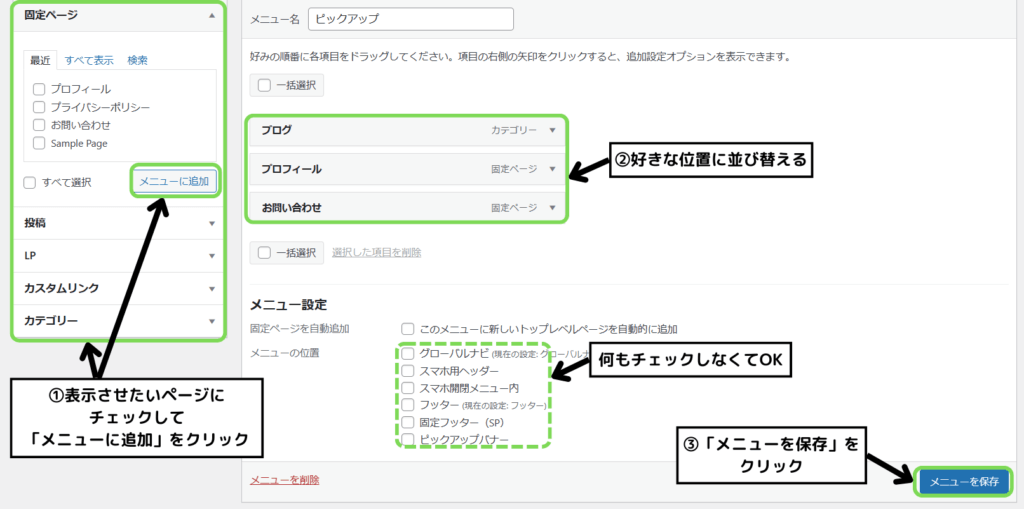
メニューを作成したら、画面左から表示させたいページやカテゴリーにチェックを入れて「メニューに追加」をクリックします。
メニューを追加したらコンテンツを好きな順番に並び替え、「メニューを保存」をクリックします。
メニューの位置は何もチェックしなくてOKです。
続いてですが、僕はテーマ「SWELL」を使用しているのでCocoonの設定画面がありません。
代用して作成したので以下の画像を参考に進めてください。

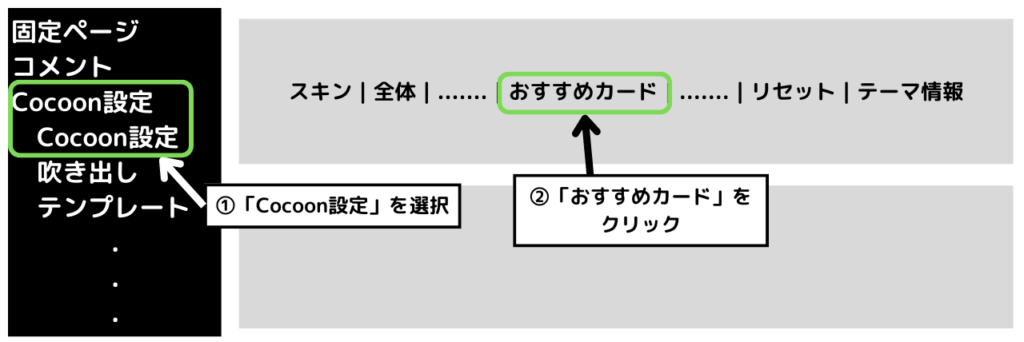
ダッシュボードから「Cocoon設定」をクリックします。
Cocoon設定画面が開けたら「おすすめカード」を探してクリックします。

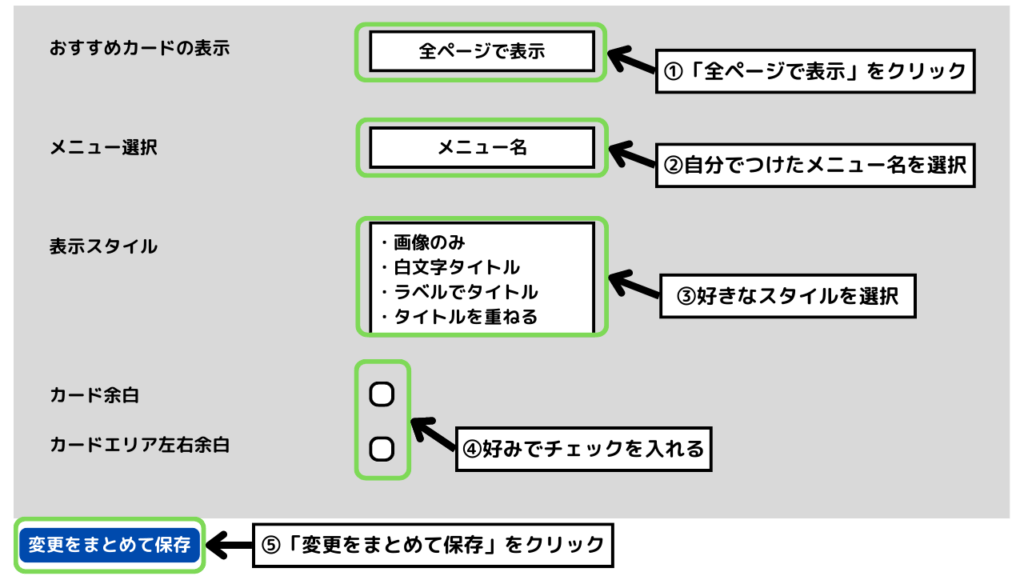
上のような画面が開けたら、おすすめカードの表示は「全ページで表示」を選択します。
メニュー選択は「自分でつけたメニュー名」を選択します。
今回僕の場合であれば「ピックアップ」となります。
表示スタイルは好きなスタイルを選択し、カード余白は好みでチェックを入れたら「変更をまとめて保存」をクリックして完了です。
自身のサイトにアクセスしてピックアップバナーが表示されているか確認してみましょう。
メニュー機能を使ってサイトをオシャレにしよう

ブログを読んでいただき、ありがとうございました!🐢
今回は、メニュー機能を使ってフッターやピックアップバナーにコンテンツを表示させる方法を解説しました。
作り方を覚えてしまえば色々なメニューを作成することが出来ます。
「お問い合わせフォーム」や「プライバシーポリシー」は必ずサイトに表示させておきましょう。
WordPressのテーマによってサイトのカスタマイズ方法が異なるので、もっと詳しく知りたい方は使用しているテーマの公式サイトなどで調べてみてください。